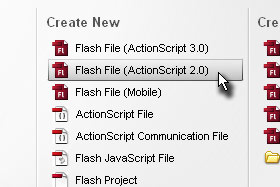
Ustvarite nov Flash dokument (ActionScript 2.0).
|
|||||
 |
|||||
|
|||||

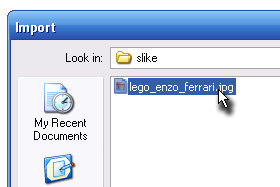
Kliknite zgoraj na File, Import in izberite Import to Stage...
V oknu z raziskovalcem poiščite in označite sliko, ki jo boste vstavili. Potrdite na gumb Open. |
|||||
|
|||||

Slika se je vstavila.
Sedaj jo bomo poravnali na velikost dokumenta. |
|||||
|
|||||

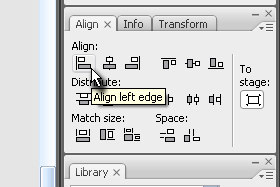
V oknu Align kliknite na Match width in height, da boste sliko pomanjšali ali povečali na velikost dokumenta.
Pritisnite tipki CTRL + K, če okna Align ne vidite. |
|||||
|
|
|
|||||

Potem pa kliknite na Align left edge, da boste sliko postavili ob levi rob.
|
|||||
|
|||||

Nato pa še na Align top edge, da boste sliko poravnali na zgornji rob.
|
|||||
|
|||||

Slika je sedaj poravnana z dokumentom. Slika mora ostati tudi označena.
Sliko označite z orodjem Move Tool (bližnjica je tipka V). Pritisnite tipko F8 in v novem oknu označite Movie Clip. Ne zaprite še okna... |
|||||
|
|||||

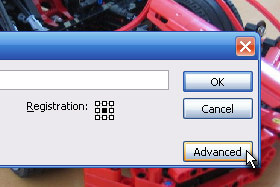
V istem oknu kliknite na gumb Advanced.
|
|||||
|
|||||

Prikažejo se nove nastavitve, kjer označite Export for ActionScript.
Potrdite na gumb OK. |
|||||
|
|||||

Slika naj bo še vedno označena.
Pritisnite tipko F9 in vnesite naslednjo akcijsko skripto: //this section is processed once onClipEvent(load){ //Import the BlurFilter class so we can use actionscript to create blurs import flash.filters.BlurFilter; //Distance to blur var blurX:Number = 100; var blurY:Number = 100; //Number of times to apply the blur. var quality:Number = 2; //Create the filter var filter:BlurFilter = new BlurFilter(blurX, blurY, quality); //apply the filter this.filters=[filter]; //the image is reset after 200 frames var delayToReset:Number=200; } //load on each frame onClipEvent(enterFrame){ //if the image isn't completely focused if(blurX>0&&blurY>0){ //if the image is more blurred, focus in faster if(blurX>20&&blurY>20){ filter.blurY-=1; filter.blurX-=1; }else{ filter.blurY-=.05; filter.blurX-=.05; } //apply the new blurX and blurY amounts this.filters = [filter]; } //decrement the delay to reset delayToReset-=1; //200 frames have passed. Reset the blur if(delayToReset<1){ delayToReset=200; filter.blurY=100; filter.blurX=100; this.filters = [filter]; } } |
|||||
|
|||||
 |
|||||

