|
|
Zdravo!
Ko naredim to lekcijo po tvojih navodilih dela vse normalno. Ko pa hočem to speljati na moji strani, kjr imam sliko občutljivo na prehod kazalca, pa ne gre nikakor. Ne vem, ali ne postavim dodatkov kodam na pravo mesto?
Osnovna slika je /grad zavita-mala/, slika ki se pokaže pri prehodu je/grad-mala/, slika, ki naj bi jo pokazalo v stilu pa je /grad/
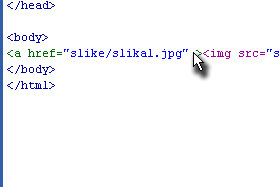
Pošiljam kodo in prosim, da mi poveš, kam pripnem te dodatne kode.
Hvala!
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtm....
<html xmlns="http://www.w3.org/1999/xhtml"&g....
<head>
<title>Online movei store template</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link href="style.css" rel="stylesheet" type="text/css" />
<style type="text/css">
<!--
body {
background-image: #FFF
background-color: #FFF;
background-color: #FFF;
background-image: url(#FFF);
}
body,td,th {
color: #069;
}
-->
</style>
<script type="text/javascript">
<!--
function MM_swapImgRestore() { //v3.0
var i,x,a=document.MM_sr; for(i=0;a&&i<a.length&&(x=a[i])&&x.oSrc;i++) x.src=x.oSrc;
}
function MM_preloadImages() { //v3.0
var d=document; if(d.images){ if(!d.MM_p) d.MM_p=new Array();
var i,j=d.MM_p.length,a=MM_preloadImages.arguments; for(i=0; i<a.length; i++)
if (a[i].indexOf("#")!=0){ d.MM_p[j]=new Image; d.MM_p[j++].src=a[i];}}
}
function MM_findObj(n, d) { //v4.01
var p,i,x; if(!d) d=document; if((p=n.indexOf("?"))>0&&parent.frames.length) {
d=parent.frames[n.substring(p+1)].document; n=n.substring(0,p);}
if(!(x=d[n])&&d.all) x=d.all[n]; for (i=0;!x&&i<d.forms.length;i++) x=d.forms[i][n];
for(i=0;!x&&d.layers&&i<d.layers.length;i++) x=MM_findObj(n,d.layers[i].document);
if(!x && d.getElementById) x=d.getElementById(n); return x;
}
function MM_swapImage() { //v3.0
var i,j=0,x,a=MM_swapImage.arguments; document.MM_sr=new Array; for(i=0;i<(a.length-2);i+=3)
if ((x=MM_findObj(a[i]))!=null){document.MM_sr[j++]=x; if(!x.oSrc) x.oSrc=x.src; x.src=a[i+2];}
}
//-->
</script>
</head>
<body onload="MM_preloadImages('Fotke/grad-mala.jpg','Fotke/grad 1923-mala_1.jpg','Fotke/viteška_1.jpg','Fotke/kapela-mala_1.jpg','Fotke/park-mala_1.jpg','Fotke/graslov-mala_1.jpg','../zmaga_com_prikaz_slik_v_stilu/slike/grad-mala.jpg')">
3 September, 2009 13:21
<div id="wrapper">
<div id="inner">
<div id="header">
<h1><a href="http://www.freewebsitetemplates.com&.... src="images/header_1.jpg" width="745" height="203" alt="Harry Potter cd" /> <img src="images/logo.gif" width="746" height="63" alt="Online Movie Store" /></h1>
<!-- end nav -->
<a href="http://www.freewebsitetemplates.com&....
</div><!-- end header -->
<dl id="browse">
<dt>KAŽIPOT</dt>
<dd class="first"><a href="index.html">Prva stran</a><a href="kdo smo.html">Kdo smo</a><a href="kje smo.html">Kje nas najdete</a><a href="delovni čas.html">Odpiralni čas in cenik</a><a href="grad.html">Grad Slovenska Bistrica</a><a href="stalne zbirke.html">Stalne in druge zbirke</a><a href="Prireditve/prireditve.html">Prireditve</a><a href="Prireditve/starobistriški.html">Starobistriški večeri</a><a href="Prireditve/praznično mesto.html">Praznično grajsko mesto</a><a href="najemi.html">Najem prostorov in materiala</a><a href="trgovina.html">Trgovina</a><a href="poroke.html">Poroke</a><a href="rojstni dnevi.html">Rojstni dnevi</a><a href="etnološke delavnice.html">Etnološke delavnice</a><a href="ustvarjalne delavnice.html">Ustvarjalne delavnice</a><a href="izdajateljstvo.html">Izdajateljstvo</a><a href="naročite obveščanje.html">Naročite obveščanje </a><a href="mailto:zavod.grad@siol.net">Pošlji E-pošto</a><a href="Fotogalerija/fotogalerija.html">Fotogalerija</a></dd>
</dl>
<br />
GRAD SLOVENSKA BISTRICA<br />
<br />
<table width="546" border="0">
<tr>
<td width="161" align="left" valign="top">GRAD SLOVENSKA BISTRICA</td>
<td width="96" height="96" align="center" valign="top"><a href="Fotogalerija/grad.JPG" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('P1','','Fotke/grad-mala.jpg',0)"></a><a href="Fotogalerija/grad.JPG" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('Image8','','Fotke/grad-mala.jpg',1)"></a><a href="Fotogalerija/grad.JPG" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('P1','','Fotke/grad-mala.jpg',1)"></a><a href="../slike/grad.JPG" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('prehod_grad','','../slike/grad-mala.jpg',1)"><img src="../slike/grad zavita-mala.jpg" name="prehod_grad" width="96" height="96" border="0" id="prehod_grad" /></a>
<td width="9"> </td>
<td width="96" align="center" valign="middle"><a href="Fotogalerija/grad-čb.JPG" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('prehod_grad-čb','','Fotke/grad 1923-mala_1.jpg',1)"><img src="Fotke/grad 1923-mala.jpg" name="prehod_grad-čb" width="96" height="96" border="0" id="prehod_grad-čb" /></a></td>
<td width="162" align="left" valign="top">ZGODOVINA GRADU</td>
</tr>
<tr>
<td colspan="2" align="left" valign="top">
spremenil: kljuka (14.9.2009 ob 14.10.47)
|





































 . Katero verzijo Photoshopa imaš?
. Katero verzijo Photoshopa imaš? 
 Kaj ima pa verzija photoshopa veze s tem. Si pri drugih dveh dodal enak rel kot pri prvih dveh.
Kaj ima pa verzija photoshopa veze s tem. Si pri drugih dveh dodal enak rel kot pri prvih dveh.






