|
|||||

Ustvarimo nov dokument v velikosti 350 px x 19 px.
|
|||||
|
|||||

Najprej si moramo zamisliti, kaj sploh želimo imeti na sliki. Jaz sem si izbral zmaga.com.
Potrebujemo neko sliko, ki to predstavlja. Uporabili bomo logo te strani. Sliko odpremo v Photoshopu. |
|||||
|
|||||

Prenesemo jo na našo tablico.
Ustrezno jo pomanjšamo in po potrebi zavrtimo. Background Layer izbrišemo. |
|||||
|
|||||

Pritisnemo CTRL + J, da podvojimo Layer.
Logo malce premaknemo in zmanjšamo. |
|||||
|
|
|
|||||

Sedaj moramo izbrati dve barvi, ki ustrezata naši sliki. Pri tej sliki sem izbral belo in olivno zeleno.
Ustvarimo nov Layer ter na njem narišemo preliv teh dveh barv. Layer postavimo v ozadje. |
|||||
|
|||||

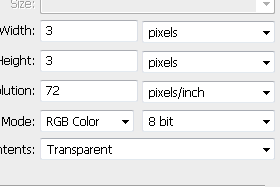
Ustvarimo nov dokument v velikosti 3 px x 3 px in za ozadje določimo Transparent.
|
|||||
|
|||||

S pomočjo Pencil Tool-a sedaj narišemo tri črne kvadratke.
|
|||||
|
|||||

Kliknemo Edit / Define Pattern ter kliknemo OK.
Vrnemo se nazaj na našo sliko. Ustvarimo nov Layer. Aktiviramo orodje Pattern Stamp Tool. |
|||||
|
|||||

Zgoraj izberemo naš vzorec ter prebarvamo celotno sliko.
Layerju določimo Opacity (vidljivost) 50 %. |
|||||
|
|||||

Sedaj potrebujete pisavo Visitor. Snamete si jo lahko TUKAJ.
Izberemo pisavo Visitor TT1 in napišete željeno besedilo. To naj bo bele barve in velikosti med 8 in 14 pt. |
|||||
|
|||||

Ustvarimo nov Layer in z orodjem za selekcijo elips označimo kot na sliki.
|
|||||
|
|||||

Označeni del prebarvamo z belo barvo in Layerju določimo Opacity okoli 40 %.
|
|||||
|
|||||

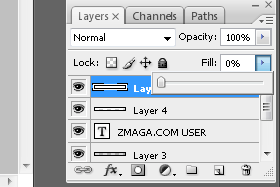
Sedaj ustvarimo nov Layer. Prebarvamo ga z belo barvo.
Fill mu določimo 0 %. |
|||||
|
|||||

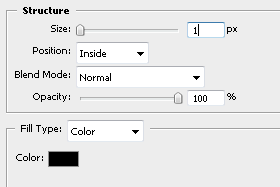
V meniju kliknemo Layer / Layer Style / Stroke in izpolnimo kot na sliki.
Končano. Spodaj imate še nekaj predlogov ter končano sliko zmaga.com.      |
|||||






