Ustvarite novo spletno stran in napišite poljubna dva stavka.
|
|||||
 |
|||||
|
|||||

Kliknite zgoraj na Window in izberite CSS Styles.
Prikaže se okno z CSS stili, kjer kliknete na ikono New CSS Rule. |
|||||
|
|||||

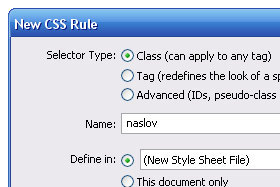
V novem oknu Selector Type pustite označeno Class, v polje Name vpišite naslov in Define pustite označeno New Style Sheet File.
|
|||||
|
|||||

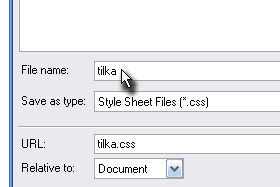
Odpre se okno, kjer morate imenovati CSS datoteko, kjer boste imeli v njej shranjene vse pisave itd...
V File name vpišite tilka ali karkoli poljubnega in potrdite na gumb Save. |
|||||
|
|
|
|||||

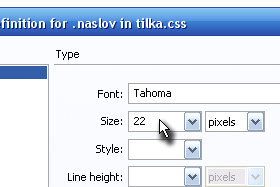
Odpre se okno z nastavitvami stila. V tem primeru bomo določili nastavitve pisave za stil naslov.
Font določite poljubno pisavo in Size poljubno velikost. Potrdite na gumb OK. |
|||||
|
|||||

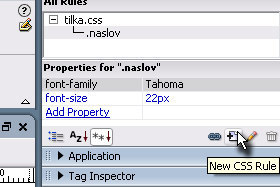
Stil naslov smo ustvarili, sedaj bomo ustvarili še en nov stil.
Kliknite ponovno na ikono New CSS Rule. Tukaj lahko tudi spreminjate vrednosti obstoječih stilov. |
|||||
|
|||||

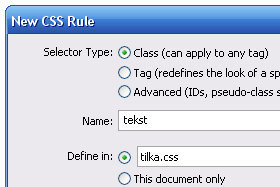
V novem oknu v polje Name vpišite tekst in Define in določite tilka.css oziroma ime, ki ste ga prej določili.
Potrdite na gumb OK. |
|||||
|
|||||

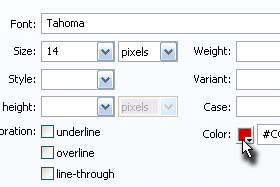
Odpre se okno z nastavitvami stila. V tem primeru bomo določili nastavitve pisave za stil naslov.
Font določite poljubno pisavo, Size poljubno velikost in tokrat še drugo barvo (glej sliko). Seveda se kasneje lahko igrate poljubno z nastavitvami pisave. Potrdite na gumb OK. |
|||||
|
|||||

CSS Stile smo ustvarili. Sedaj pa jih bomo še uporabili.
Označite prvi stavek (glej sliko). |
|||||
|
|||||

Zgoraj v okno Properties določite Style preko izbirnika na naslov (glej sliko).
|
|||||
|
|||||

Opazili boste, da je označeni stavek uporabil nastavljene vrednosti za stil naslov.
|
|||||
|
|||||

Določite na isti način še drugi stavek, le da boste uporabili drugi stil.
|
|||||
|
|||||

Pokazal vam bom kako lahko obstoječo datoteko uporabite na katerikoli strani.
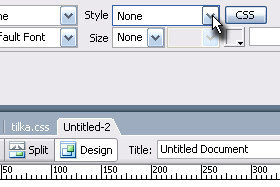
Ustvarite novo ali odrite obstoječo stran in opazili boste, da vam Style preko izbirnika ne ponuja nobenih možnosti. |
|||||
|
|||||

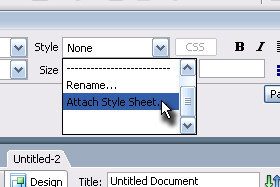
Zato izberite Attach Style Sheet...
|
|||||
|
|||||

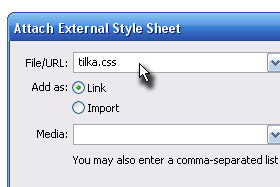
V novem oknu določite File/URL tilka.css oziroma datoteko, ki ste j prej ustvarili.
|
|||||
|
|||||

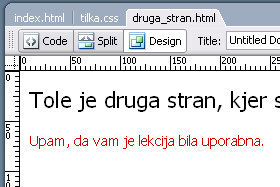
Ponovno uporabite CSS stile, ki ste jih ustvarili.
Če boste sedaj v datoteki tilka.css spremenili kako vrednost za določen CSS stil, se bo le-ta spremenil na vseh straneh. |
|||||





