Kliknite tukaj, da si prenesete ZIP datoteko in je odpakirajte na poljubno mapo (glej sliko).
V tej datoteki se nahaja overlib.js in več informacij lahko najdete na spletni strani razvijalca.
|
|||||
 |
|||||
|
|||||

Ustvarite novo spletno stran.
Lahko tudi odprete obstoječo, vendar bomo šli v tem primeru ustvarjati novo, da boste lažje razumeli. |
|||||
|
|||||

Ustvarite dva stavka, ki boste služila za povezavi.
Potem pa označite prvi stavek. |
|||||
|
|||||

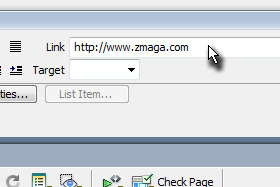
In mu določite povezavo na poljubno stran (glej sliko).
|
|||||
|
|
|
|||||

Ustvarite še drugo poljubno povezavo.
|
|||||
|
|||||

Kliknite sedaj na Code, da boste prešli v kodni način.
|
|||||
|
|||||

Premaknite se eno vrstico pod <head> in vpišite <script type="text/javascript" src="overlib.js"><!-- overLIB (c) Erik Bosrup --></script>
|
|||||
|
|||||

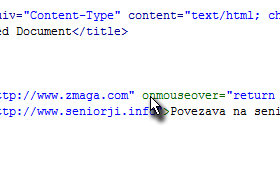
Nato pa se premaknite na zadnji del prve povezave (glej sliko).
Morate se premakniti med znakom " in >. |
|||||
|
|||||

Vnesite kodo, ki jo najdete na tej povezavi.
|
|||||
|
|||||

Premaknite se še na drugi povezavo in tokrat vnesite kodo, ki jo najdete na tej povezavi.
|
|||||
|
|||||

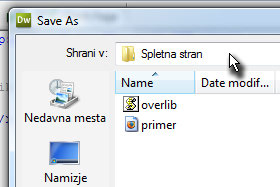
Kliknite zgoraj na File in izberite Save As...
V novem oknu se postavite na mapo, kjer ste odpakirali datoteko overlib.js (glej sliko). |
|||||
|
|||||

Shranite stran pod poljubnim imenom.
|
|||||
|
|||||

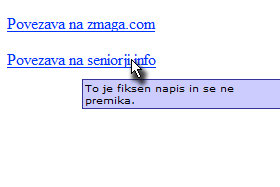
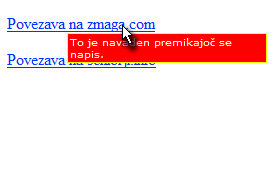
Pritisnite tipko F12, da si ogledate stran.
Prva povezava ima premikajoč se napis z miško, druga povezava pa ima statičen napis. No, saj boste videli. |
|||||
|
|||||

Kliknite zgoraj na File in izberite Open...
Odprite prej odpakirano datoteko overlib.js (glej sliko). |
|||||
|
|||||

V tej datoteki lahko spreminjate vrsto, barvo in velikost pisave. Lahko spreminjate tudi barvo robov, ozadja in še marsikaj drugega.
Če boste potrebovali pomoč, pa se obrnite na forum. |
|||||
|
|||||
 |
|||||



 učim se šele php iz knjige "Naučite se PHP v 24 urah" čeprov piše v 24 traja dlje vrjemite
učim se šele php iz knjige "Naučite se PHP v 24 urah" čeprov piše v 24 traja dlje vrjemite 