|
|||||

Ustvarite nov ActionScript dokument.
|
|||||
|
|||||

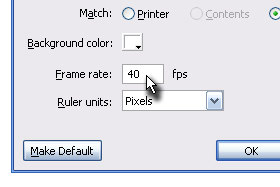
Pritisnite tipki CTRL + J in v novem oknu nastavite Frame rate na 40 fps in potrdite na gumb OK.
|
|||||
|
|||||

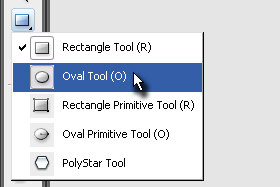
Izberite orodje Oval Tool.
|
|||||
|
|||||

Določite poljubno barvo za Fill color.
|
|||||
|
|
|
|||||

Potem pa narišite krogec.
|
|||||
|
|||||

Pritisnite tipko V, da izberete orodje Selection Tool in z njim dvakrat kliknite na ustvarjen krogec, da ga boste v celoti označili.
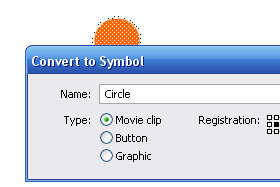
Potem pa pritisnite tipko F8 in v novem oknu v polje name vpišite Circle in Type določite Movie clip. Potrdite na gumb OK. |
|||||
|
|||||

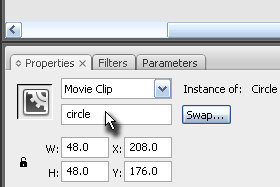
V polje Instance name vpišite circle (glej sliko).
|
|||||
|
|||||

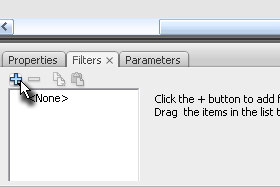
Potem pa kliknite na zavihek Filters in nato na znak plus (glej sliko) ter izberite Blur.
|
|||||
|
|||||

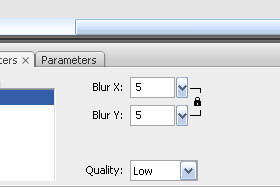
Blur vrednosti nastavite na 5 (glej sliko).
|
|||||
|
|||||

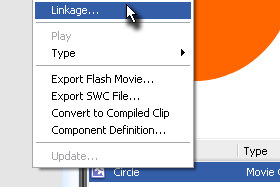
V oknu Library kliknite na Circle z desnim miškinim gumbom in izberite Linkage...
|
|||||
|
|||||

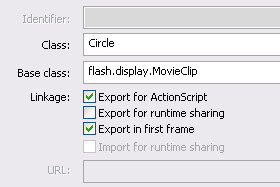
V novem oknu označite Export for ActionScript in potrdite na gumb OK.
Ko vas program vpraša za potrditev, kliknite na gumb OK. |
|||||
|
|||||

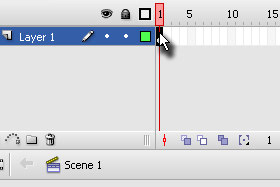
Označite sedaj Frame 1.
|
|||||
|
|||||

Pritisnite tipko F9 in vnesite naslednjo kodo:
var angle:Number = 0; var speed:Number = 0.5; var radius:Number = 80; var centerX:Number = stage.stageWidth / 2; circle.addEventListener (Event.ENTER_FRAME, moveCircle); var timer:Timer = new Timer(30,800000); function moveCircle (e:Event):void { circle.x = xpos; angle += speed; function createTrailCircle (e:Event):void { var trailCircle:Circle=new Circle(); trailCircle.x = circle.x; trailCircle.addEventListener (Event.ENTER_FRAME,animatetrailCircle); addChildAt (trailCircle,0); e.target.alpha -= 0.04; e.target.removeEventListener (Event.ENTER_FRAME,animatetrailCircle); removeChild ((MovieClip)(e.target)); } } |
|||||
|
|||||
 |
|||||







