Javascript je spletni programski jezik, ki se ga v spletnih straneh uporablja zelo veliko in ima lahko zelo dobre učinke. Ponekod je za določene funkcije (določene!) celo bolj zaželjen kot PHP. Z lahkoto se javascript tudi vključi med HTML kodo.
Je client-side jezik, kar pomeni, da se vse izvaja na uporabnikovem računalniku in ne na strežniku, kot npr. v primeru PHP ali ASP. Javascript koda je tako vidna vsakomur. Javascript iz statične HTML strani naredi dinamično stran. Stran je bolj interaktivna, vsebina se spreminja ...
Najprej bomo spoznali dogodek onload.
<body onload="funkcija()">
Javascript smo vstavili v značko BODY. Dogodek onload se izvede, ko se stran naloži.
Ker ne bi rad preveč dolgovezil, odprimo beležico ali katerikoli urejevalnik besedila (priporočam Notepad ++) in začnimo pisati.
|
|||||
 |
|||||
|
|||||

Za začetek bomo uporabili naslednji zapis, v katerega bomo vstavili kodo:
<html> <head> <title>Moj javascript dokument</title> Zdaj v značko head zapišimo javascript funkcijo: <script type = "text/javascript"> <!-- Funkcije in spremenljivke //--> </script> Znaka <!-- in //--> uporabite samo takrat, kadar ne želite, da v brskalnikih, ki ne podpirajo javascript, ne pokaže izvorne javascript kode, načelno pa nista obvezna. No, nadaljujmo naprej. Pred tem je pa dobro, da vam povem še, da javascript nič ne "zaostaja" za drugimi jeziki :) Tudi tukaj se, podobno kot pri ostalih programskih jezikih, uporablja za vsako funkcijo podpičje (;). |
|||||
|
|||||

Sedaj bomo spoznali najosnovnejšo, najpreprostejšo javascript funkcijo, ki zapiše besedilo v dokument. To je funkcija objekta document (spletne strani).
<script type = "text/javascript"> document.write ("Moja prva javaskript funkcija! :)"; </script> Poglejte izgled strani v brskalniku. Črno na belem se vam izpiše Moja prva javascript funkcija! Smo že nekam prišli, kajne? Ta funkcija izpiše tekst na dokument. Poznamo več podobnih funkcij, med njimi npr.document.linkColor (barva povezave), document.bgColor ( barva ozadja...), ipd ... |
|||||
|
|||||

Sedaj pa spoznajmo še If stavek. V osnovi ni nič drugačen, kot pri drugih podobnih jezikih (C#, Java, C...).
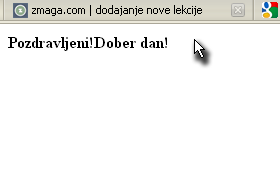
if (pogoj){ koda, ki se izvede če je pogoj TRUE } else{ koda se izvede, če je pogoj FALSE } Nič lažjega, kajne? Poskusimo uporabiti zadevo v praksi. <b> Pozdravljeni!<script type="text/javascript"> <!-- var currentTime = new Date() var ura = currentTime.getHours() if(ura<6){ document.write ("Dobro jutro!"); } if (ura>6){ document.write("Dober dan!"); } </script></b> Najprej nam funkcija getHours() prebere sistemski datum, nato pa je tukaj If stavek, ki izpiše, če je ura manj kot 6 zjutraj "Dobro jutro", če je pa več, "Dober dan!". Preprosto, kajne? Rezultat funkcije si v praksi lahko ogledate na sliki. Pri meni sistemski datum kaže natančno 9.54, zato mi brskalnik izpiše Dober dan. Tako, sedaj smo že pri praktičnem delu. Povejte, če ni res :) |
|||||
|
|
|
|||||

Ste se kdaj spraševali, kako to, da se tekst na forumu zmaga.com spreminja v določenem časovnem razmiku, brez da bi se stran osveževala? Ne, tukaj ne bo PHPja. Tukaj je JavaScript.
Torej, kode vam ne bom kazal, bi pa izpostavil eno stvar, ki je v javascriptu zelo uporabna. Ta je sicer uporabljena pri vseh programskih jezikih, ampak naj še izpostavim, kako je to urejeno v JavaScript-u. To so polja (Arrays). In sicer, kako izdelam eno spremenljivko s poljem. var polje = new Array(); polje[1] = "prvo polje"; polje[2] = "drugo polje"; polje[3] = "tretje polje"; No, s tem smo uspešno izdelali Array. Zadeva se uporablja pri randominiziranju, in je uporabna še v mnogih drugih funkcijah. (Med drugim tudi na zmaga.com forumu :) ). Ampak, kaj bi se ustavljal tu, nadaljujmo. |
|||||
|
|||||

No, zdaj gremo pa k urejanju okna brskalnika. V oknu brskalnika (objekt window) lahko spreminjamo marsikaj, kot na primer, prikazujemo opozorila, spremenimo napis v orodni vrstici (window.status).
Mi bomo danes obravnavali eno funkcijo, window.alert, ki prikaže sistemsko opozorilo (exclamation). Koda bo takšna: <a href = "javascript: alert('Dobrodošli!')">javascript</a> Ob kliku na povezavo se izvede ta koda, ki prikaže opozorilo Dobrodošli!. Aha, no, tu smo pa že pri novem pisanju javascript kode. javascript: aktivira javascript kodo ob kliku na npr. povezavo. Poskusite napisati v iskalno okno v brskalniku javascript: alert ('zmaga.com') in odziv okna brskalnika bo enak. Prikazalo se bo opozorilo z napisom zmaga.com. |
|||||
|
|||||

Zdaj se vam pa lepo zahvaljujem za ogled lekcije. Upam, da sem vam s temi funkcijami kaj pomagal.
Kot vidite, je javascript res preprost in je nepogrešljiv del spletnih strani. Za določene funkcionalnosti se uporablja celo raje kot PHP, čeravno je skriptni jezik in z njim ne moremo izdelati dinamičnih spletnih strani. Več vprašanj postavite na forumu. |
|||||


