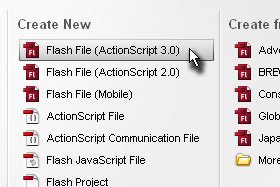
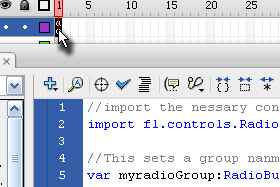
Ustvarite nov ActionScript 3.0 dokument.
|
|||||
 |
|||||
|
|||||

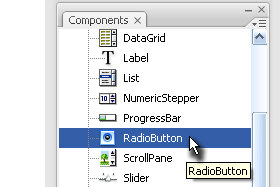
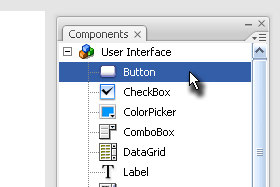
Kliknite zgoraj na Window in izbrrite Components.
Potem pa v oknu z miško primite RadioButton in ... |
|||||
|
|||||

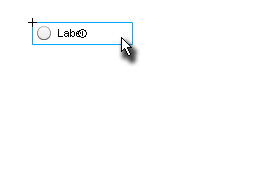
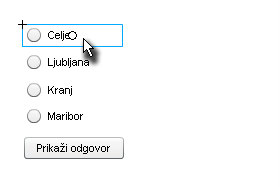
... ga povlecite na dokument (glej sliko).
|
|||||
|
|||||

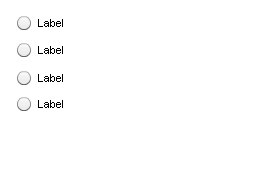
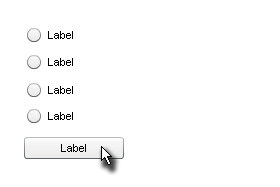
Storite to štirikrat (glej sliko).
|
|||||
|
|
|
|||||

V oknu s komponentami sedaj izberite Button ...
|
|||||
|
|||||

... in ga povlecite na dokument (glej sliko).
|
|||||
|
|||||

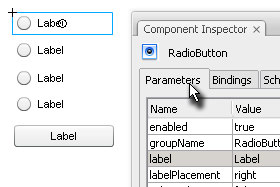
Kliknite zgoraj na Window in izberite Component Inspector .
Potem kliknite na zavihek Parameters in označite prvi RadioButton (glej sliko). |
|||||
|
|||||

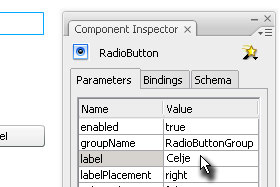
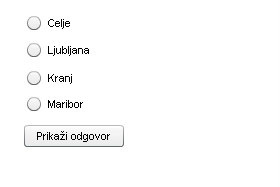
Potem pa v polje label vpišite Celje.
|
|||||
|
|||||

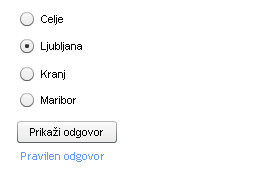
Storite to še za ostale tri možne odgovore (glej sliko), seveda z enim pravilnim odgovorom.
Za Button pa določite label Prikaži odgovor (glej sliko). Pravilni odgovor na vprašanje glavnega mesta Slovenije je Ljubljana :) |
|||||
|
|||||

Označite sedaj prvi odgovor.
|
|||||
|
|||||

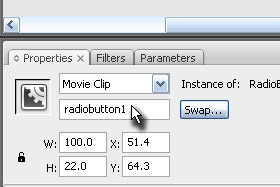
In spodaj v polje Instance name vpišite radiobutton1 (glej sliko).
Storite to še za ostale tri odgovore z imeni radiobutton2, radiobutton3 in radiobutton4. Instance name za gumb (Button) določite showAnswer_btn. |
|||||
|
|||||

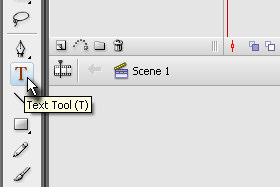
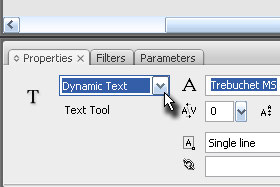
Izberite orodje Text Tool.
|
|||||
|
|||||

Spodaj določite Dynamic Text (glej sliko).
Določite tudi poljubno pisavo, ki se bo prikazala kot pravilen ali napačen odgovor. |
|||||
|
|||||

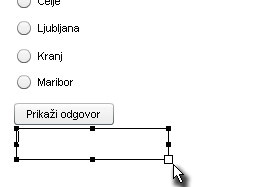
Naredite selekcijo pod gumbom (glej sliko).
|
|||||
|
|||||

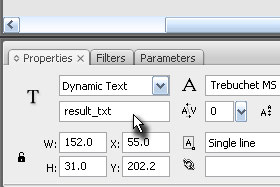
Potem pa tej selekciji določite Instance name result_txt (glej sliko)
|
|||||
|
|||||

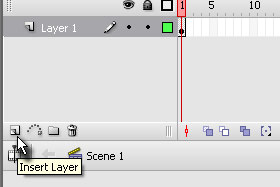
Ustvarite nov layer.
|
|||||
|
|||||
 |
|||||
|
|||||
 |
|||||




