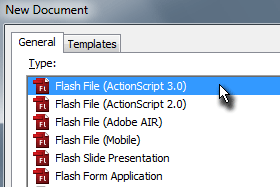
Najprej v Flashu odpremo nov dokument.
|
|||||
 |
|||||
|
|||||

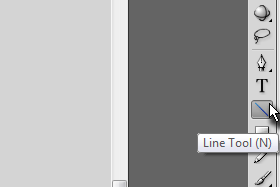
Za risanje črt bomo uporabljali Line tool, ki ga zato najprej izberemo v oknu z orodji.
|
|||||
|
|||||

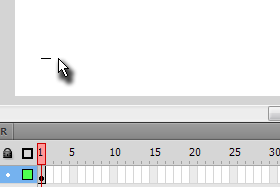
Začeli bomo tako, da najprej narišemo kratko črto v levem spodnjem kotu lista.
|
|||||
|
|||||

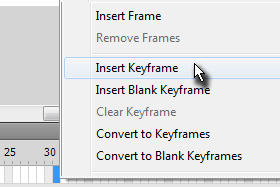
V Timeline-u se sedaj postavimo na frame 30, kliknemo z desnim miškinim gumbom in izberemo Insert Keyframe.
|
|||||
|
|
|
|||||

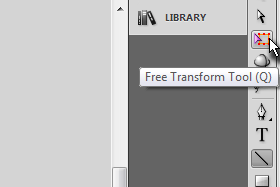
Sedaj izberemo orodje Free Transformation Tool, ki omogoča spreminjanje oblike in položaja objektov.
|
|||||
|
|||||

Našo črto sedaj raztegnemo do desnega roba lista.
|
|||||
|
|||||

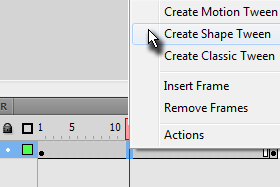
Postavimo se na katerikoli vmesni frame med 1 in 30, kliknemo z desnim miškinim gumbom in v padajočem meniju izberemo opcijo Create Shape Tween.
S tem postopkom smo sedaj animirali risanje naše prve črt. Najbolje, da si vmesni rezultat že kar pogledate s pritiskom na kombinacijo tipk Ctrl+Enter. |
|||||
|
|||||

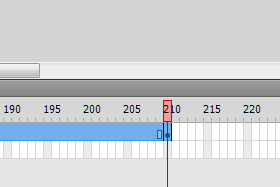
Sedaj označimo frame 210, oz. kolikor bo dolga končna naša transformacije in na tem mestu ustvarimo novi Keyframe.
|
|||||
|
|||||

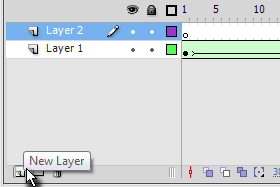
Za risanje naslednje črte ustvarimo novi Layer s klikom na ikono, ki je prikazana na sliki.
Ker bomo nadaljevali animacijo, se postavimo na frame 31 in zopet ustvarimo nov Keyframe. Zopet ponovimo isti postopek iz korakov od 3 do 7, s tem da sedaj črto ustvarimo na drugem mestu, s to razliko, da sedaj delamo od frame-a 31 do 60. Postopek tako ponavljamo, dokler ne narišemo vseh črt naše animacije. |
|||||
|
|||||

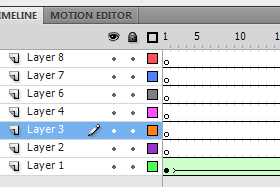
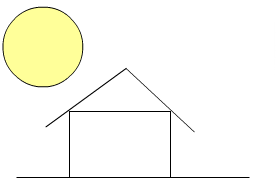
V mojem primeru sem narisal enostavno hišo, za kar sem porabil 7 posameznih layer-jev.
Vsak vsebuje 30 frame-ov, od česar pride tudi končna dolžina animacije - 210 frame-ov. |
|||||
|
|||||

Seveda pa efekt Motion Tween ni omejen samo na črte.
Poigrajte se tako, da na podoben način animirate tudi kakšen drug objekt, kot npr. v mojem primeru krog. Tukaj pa si lahko ogledate končni rezultat. |
|||||

