Kliknite tukaj, da odprete spletnno stran ClockLink, kjer si bomo izbrali izgled naše ure.
Kliknite na zavihek Gallery.
|
|||||
 |
|||||
|
|||||

Kliknite na poljubno povezavo, da izberete izgled ure. Jaz sem kliknil na Digital, saj želim na spletni strani imeti digitalno uro.
|
|||||
|
|||||

Izberite si poljubno uro in spodaj kliknite na gumb View HTML tag.
|
|||||
|
|||||

Odpre se nam novo okno, kjer se pomaknemo na dno in kliknemo Accept.
|
|||||
|
|
|
|||||

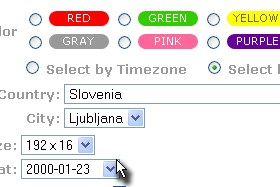
Spet se nam odpre novo okno, kjer določimo lastnosti ure.
|
|||||
|
|||||

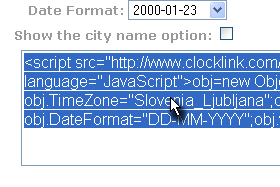
Spodaj v istem oknu vidimo HTML kodo, ki jo označimo in kliknemo tipki Ctrl + C.
|
|||||
|
|||||

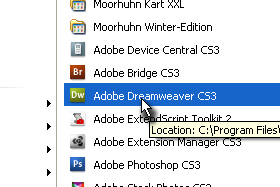
Sedaj odprimo program Adobe Dreamweaver, ali vaš spletni urejevalnik.
|
|||||
|
|||||

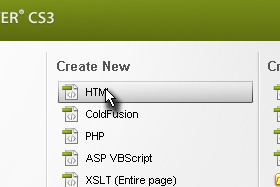
Ustvarimo nov HTML dokument.
|
|||||
|
|||||

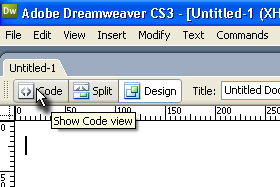
Kliknemo na Code, da odpremo kodni način urejanja strani.
|
|||||
|
|||||

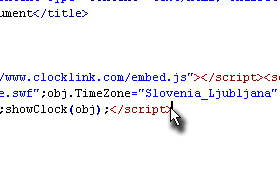
In vstavimo kodo, ki smo jo dobili na spletni strani.
|
|||||
|
|||||

Sedaj shranimo dokument, in kliknemo tipko F12, da si naš izdelek ogledamo v brskalniku.
|
|||||




