|
|||||

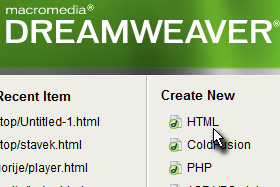
Odprite program Adobe Dreamweaver in izberite HTML.
|
|||||
|
|||||

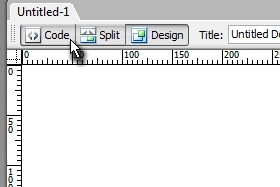
Nato pritisnite na gumb Code.
|
|||||
|
|||||

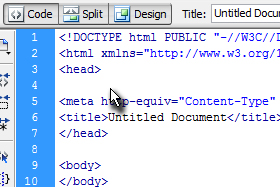
Med značkama <head> in </head> naredite prazno vrstico.
|
|||||
|
|||||

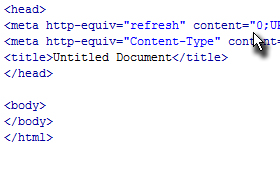
V prazno vrstico prilepite spodnjo kodo:
<meta http-equiv="refresh" content="0;URL=stran"> |
|||||
|
|
|
|||||

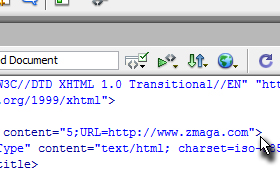
Uredili dve informaciji, ki jih koda potrebuje za uspešno delovanje. Jaz sem namesto številke 0 napisal 5- po tolikem času nas bo stran preusmerila na drugo.
Namesto stran pa napišite povezavo do strani, kamor želite biti prevezani (glej sliko). |
|||||
|
|||||

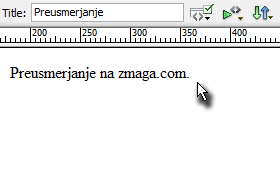
Če delate zgolj preusmerjanje dodajte poljubno besedilo in poljuben naslov strani.
Če to kodo dodajate že v obstoječo stran, potem lahko ta korak izpustite. |
|||||
|
|||||

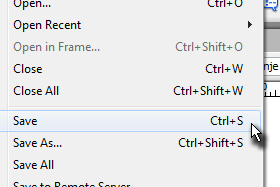
Nato stran shranite s klikom na File in Save- lahko uporabite samo kombinacijo tipk Ctrl+S.
|
|||||
|
|||||

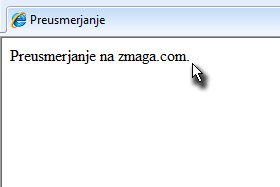
Sedaj zadevo preizkusimo v našem brskalniku.
|
|||||
|
|||||

Deluje.
|
|||||

 . Mogoče pa je problem, ker uporabljam Adobe Dreamwaver CS4?
. Mogoče pa je problem, ker uporabljam Adobe Dreamwaver CS4? 
 . Razen, če je Jan pozabil spremeniti stran v zmaga.com.
. Razen, če je Jan pozabil spremeniti stran v zmaga.com. 
