Na spletni strani imate sliko in ta ima povezavo na neko podstrani ali drugo spletno stran.
Ko pa kliknete nanjo, se vam prikažejo pike, ki pa znajo koga motiti. Pokazal vam bom, kako se jih lahko odstrani.
|
|||||
 |
|||||
|
|||||

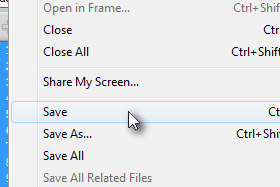
Odpite Adobe Dreamweaver in spletno stran, kjer bi radi odstranili pike okoli slikovne povezave.
Lahko tudi drug urejevalnik spletnih strani ali pa kar v beležnici (notepad). Kliknite nato na gumb Code, da se premaknite v kodni način. |
|||||
|
|||||

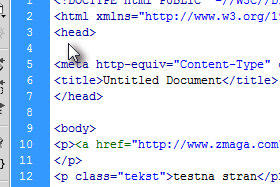
Postavite se pod značko <head>.
|
|||||
|
|||||

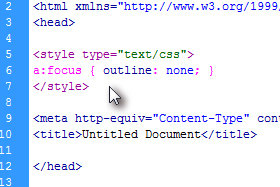
Potem pa dodajte naslednjo CSS kodo:
<style type="text/css"> a:focus { outline: none; } </style> |
|||||
|
|||||

Shranite spletno stran in pritisnite tipko F12, da si jo ogledate ozrioma osvežite v vašem brskalniku.
Tipka F12 v Adobe Dreamweaver pomeni predogled spletne strani v brskalniku. |
|||||
|
|||||

Če boste z miško sedaj kliknili na slikovno povezavo, črt ne bo več.
|
|||||


