|
|||||

Najprej pojdimo na stran http://whos.amung.us/.
|
|||||
|
|||||

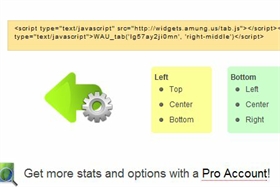
Pojdite na konec strani in izberite pozicijo števca, in prekopirajte (CTRL+C) kodo nad nastavitvami.
|
|||||
|
|||||

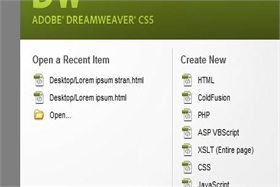
Sedaj odprite Adobe Dreamweawer in odprite ali naredite novo HTML stran.
|
|||||
|
|||||

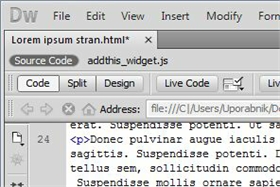
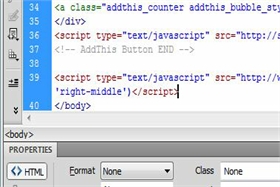
Pojdite v pogled kode.
|
|||||
|
|
|
|||||

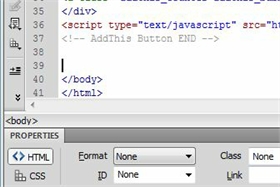
V spodnjem delu (med koncem teksta in </body>) naredite prazno vrstico ...
|
|||||
|
|||||

... ter tam prilepite (CTRL+V) kodo iz koraka 2.
|
|||||
|
|||||

Še pogled na stran.
|
|||||
|
|||||

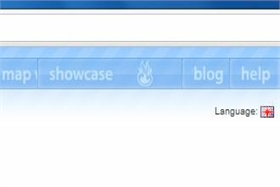
Če pa želite več, pa pojdite nazaj na stran, ki sem jo omenil v prvem koraku in v desnem zgornjem kotu poiščite gumb showcase ...
|
|||||
|
|||||

... kjer lahko izbirate med še nekaj uporabnimi produkti od Who's amoung us.
|
|||||


