Kliknite tukaj, da odprete spletno stran, kjer se nahaja generator kode za odštevalnik časa.
|
|||||
 |
|||||
|
|||||
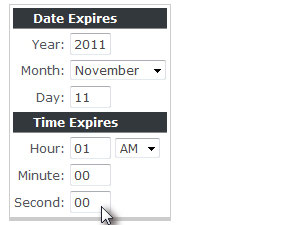
 Na strani nastavite datum in čas, do katerega naj spletna stran ustvari skripto za odštevanje. |
|||||
|
|||||
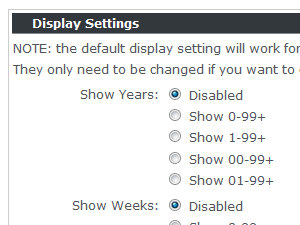
 Potem pa pustite prvi dve vrednosti privzeti (Disabled). |
|||||
|
|||||
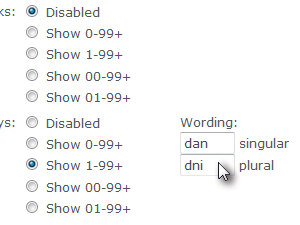
 Sedaj pri polju Days vpišite slovensko ime za dan v ednini (singular) in množini (plural). |
|||||
|
|
|
|||||
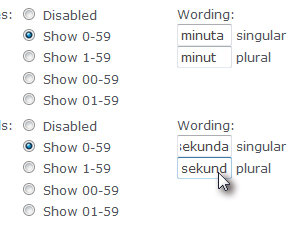
 Potem napišite še minute in sekunde v slovenščini. |
|||||
|
|||||
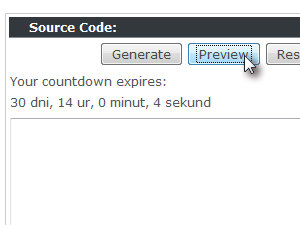
 Kliknite na gumb Preview spodaj, da si pogledate vaš končni izdelek. |
|||||
|
|||||
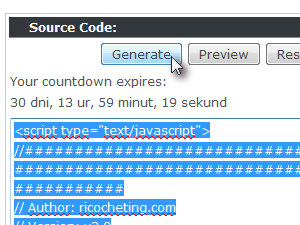
 Če boste zadovoljni, kliknite na Generate in spodaj kopirajte kodo. |
|||||
|
|||||
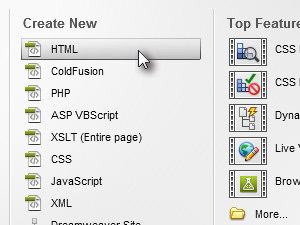
 Odprite HTML urejevalnik in ustvarite nov dokument. |
|||||
|
|||||
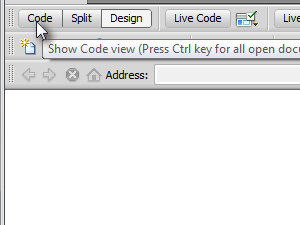
 Prikažite kodni način HTML. |
|||||
|
|||||
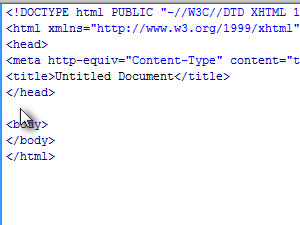
 V kodi se premaknite pod značko </head> ali pa poljubno na spletni strani. |
|||||
|
|||||
 Pritisnite tipki Ctrl + V, da prilepite prej kopirano kodo prilepite. |
|||||
|
|||||
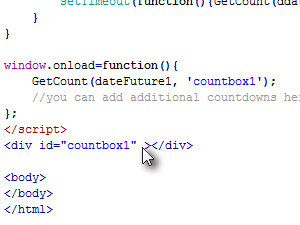
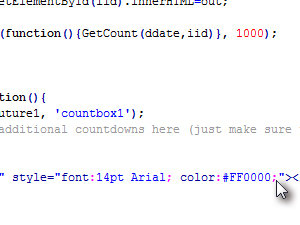
 Če želite zadnji znački <div id ....> (glej sliko) dodajte še poljubno pisavo ... |
|||||
|
|||||
 ... tako, da dodate style="font:14pt Arial; color:#FF0000;". |
|||||
|
|||||
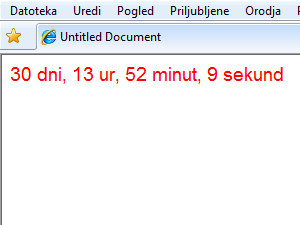
 Shranite spletno stran in si poglejte vaš izdelek z odštevalnikom časa.
|
|||||






