|
|||||

Odprite Macromedia Dreamweaver.
|
|||||
|
|||||

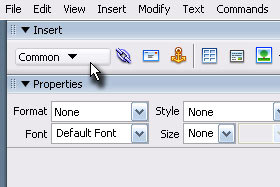
V orodni vrstici kliknite na Common in izberite Forms.
|
|||||
|
|||||

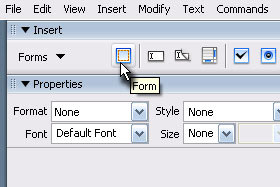
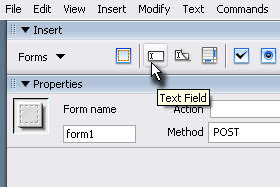
Prikažejo se vam nova orodja za delo z formami.
Kliknite na ikono Form. |
|||||
|
|||||

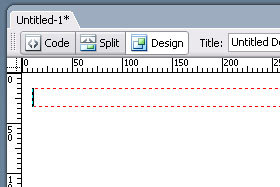
Na dokumentu se vam prikažejo rdeče črtice.
To je polje, kjer bomo vnašali polja za pošiljanje podatkov. |
|||||
|
|
|
|||||

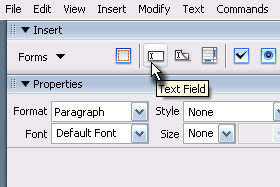
Sedaj bomo dodali polje, kjer se bo vneslo uporabnikovo ime.
Kliknite na ikono Text Field. |
|||||
|
|||||

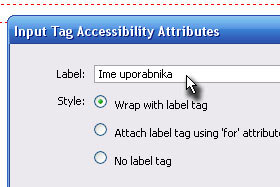
Prikaže se vam novo okno.
V Label vpišite Ime uporabnika in potrdite na gumb OK. Če vas Dreamweaver vpraša "Add from tag?", potem se niste nahajali v polju z rdečimi črticami, zato morate ponoviti postopek. |
|||||
|
|||||

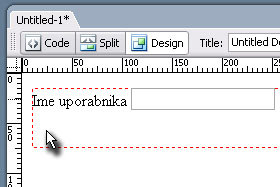
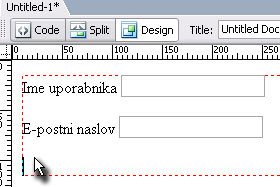
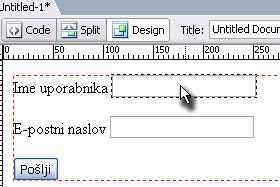
Prvo vnosno polje smo vnesli.
Pritisnite tipko ENTER, da se boste premaknili eno vrstico nižje. |
|||||
|
|||||

Kliknite spet na ikono Text Field.
V novem oknu pa v polje Label vpišite E-postni naslov in potrdite na gumb OK. |
|||||
|
|||||

Dodali smo še drugo vnosno polje.
Pritisnite spet tipko ENTER, da se premaknete vrstico nižje. |
|||||
|
|||||

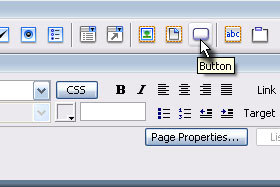
Kliknite sedaj na ikono Button.
Tokrat v polje Label ne vpisujte nič in samo kliknite na gumb OK. |
|||||
|
|||||

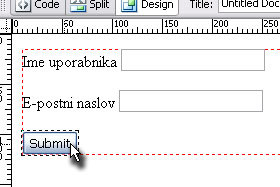
Gumb se nam je ustvaril.
Kliknite enkrat na njega. |
|||||
|
|||||

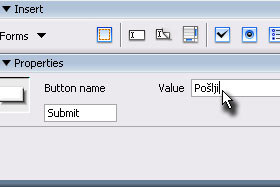
In v polje Value vpišite Pošlji.
|
|||||
|
|||||

Gumb se je preimenoval.
Kliknite sedaj na prvo vnosno polje (kjer smo določili ime uporabnika). |
|||||
|
|||||

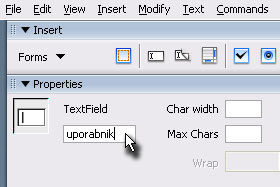
In v polje TextField vpišite uporabnik.
Ponovite postopek še za drugo vnosno polje, le da tam v polje TextField2 vpišite e-posta. |
|||||
|
|||||

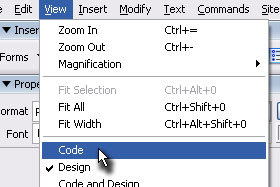
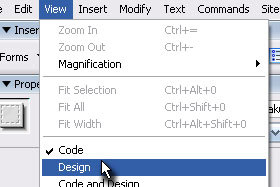
Kliknite zgoraj na View in izberite Code.
|
|||||
|
|||||

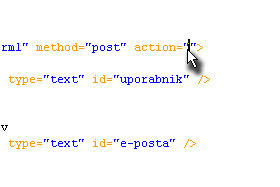
HTML koda se vam prikaže.
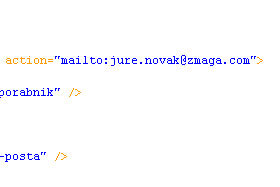
Poiščite stavek, kjer na koncu piše method="post" action="" in se premaknite na polje med navidnicama ("") pri ukazu action. |
|||||
|
|||||

Vpišite sedaj med navednicami mailto:jure.novak@zmaga.com.
Uporabite vaš poštni naslov, jaz sem ga napisal samo za lažjo primerjavo. |
|||||
|
|||||

Kliknite na View in izberite Design.
|
|||||
|
|||||

Spet se nahajate v načinu za oblikovanje spletnih strani.
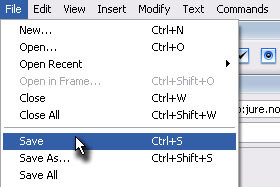
Shranite dokument. Kliknite na File in izberite Save. Shranite ga pod poljubnim imenom. Jaz sem dokument shranil z imenom forma.html. |
|||||
|
|||||

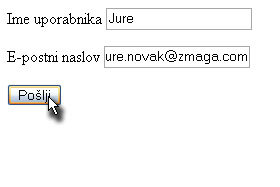
Pritisnite tipko F12, da si boste ogledali spletno formo preko brskalnika in poizkuste poslati nekaj.
Sicer rezultat ne bo najlepši, ker vam bo formo kopiral v vaš privzeti e-poštni odjemalec. Je pa dober začetek. |
|||||





