Najprej odpremo poljubno spletno stran.
Za primer lekcije sem izbral kar stran www.zmaga.com.
|
|||||
 |
|||||
|
|||||
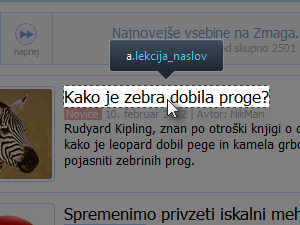
 Sedaj si na strani izberemo poljuben element, ki nas zanima. |
|||||
|
|||||
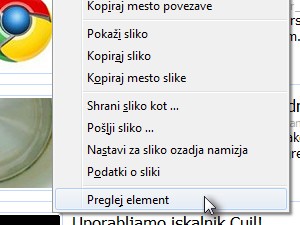
 V meniju izberemo opcijo Preglej element. |
|||||
|
|||||
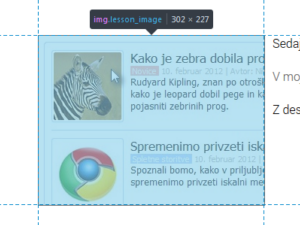
 Naš element bo sedaj posebej označen. |
|||||
|
|
|
|||||
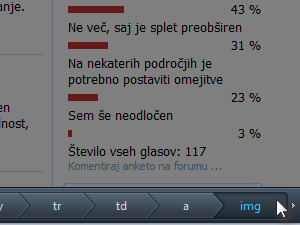
 Na dnu brskalnika lahko tudi vidite, kako je izbrani element vpet v ostale HTML elemente na strani. |
|||||
|
|||||
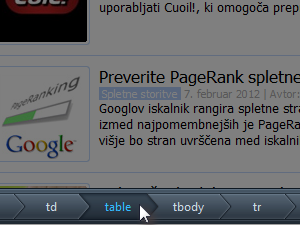
 Po želji lahko kliknete tudi višje po hirearhiji HTML elementov. |
|||||
|
|||||
 V brskalniku se bo sedaj označil izbrani element. |
|||||
|
|||||
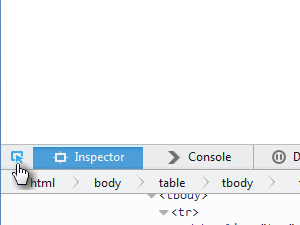
 Še bolj uporabna funkcionalnost pa je, če levo spodaj kliknemo ikono Preglej. |
|||||
|
|||||
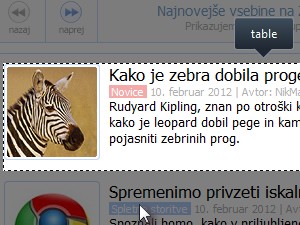
 Sedaj se z miško pomikamo po strani in Firefox nam bo v realnem času prikazoval elemente, čez katere gre miška. |
|||||
|
|||||
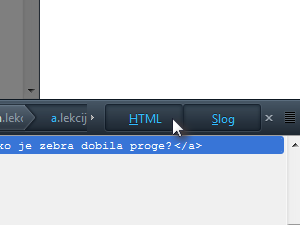
 Uporabna stvar je tudi celotna HTML koda, ki se nahaja v oknu spodaj. |
|||||
|
|||||
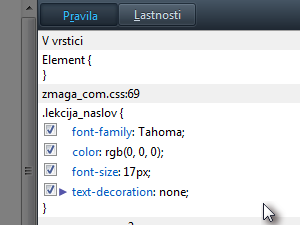
 Dobrodošla stvar pa je tudi Slog. Če izberemo poljuben element, za ta element dobimo podroben opis vseh njegovih CSS lastnosti.
Če se ukvarjate s spletnim programiranjem oz. vas to zanima, potem vam bo to orodje prav gotovo všeč. |
|||||





