Najprej bomo dodatek Firebug namestili.
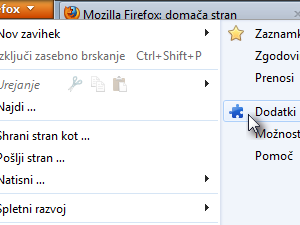
Desno zgoraj kliknemo gumb Firefox in izberemo opcijo Dodatki.
|
|||||
 |
|||||
|
|||||

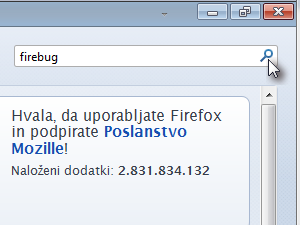
V iskalno polje vpišemo firebug
|
|||||
|
|||||

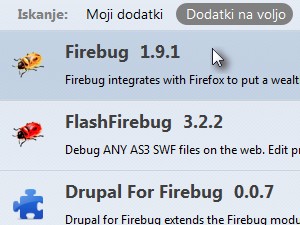
Izberemo Firebug dodatek in kliknemo gumb Namesti.
|
|||||
|
|||||

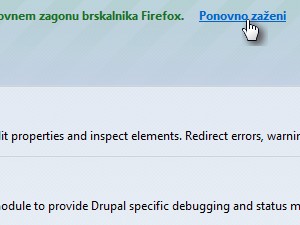
Po namestitvi moramo brskalnik ponovno zagnati.
|
|||||
|
|
|
|||||

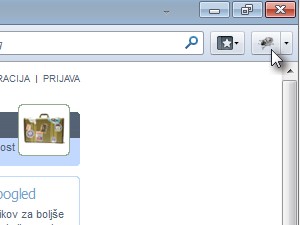
Sedaj odpremo poljubno spletno stran.
Desno zgoraj imamo sedaj ikono hrošča, na katero kliknemo, da aktiviramo Firebug. |
|||||
|
|||||

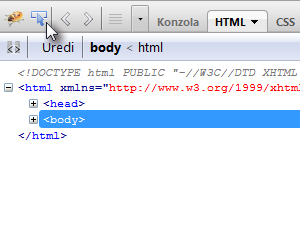
Spodaj se nam odpre okno s pogledom na kodo.
Sedaj kliknemo drugo ikono v vrsti ter se se nato z miško pomaknemo na poljuben del strani na spletni strani. |
|||||
|
|||||

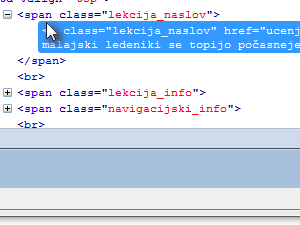
Spodaj se nam bo sedaj avtomatsko označil del HTML kode, nad katero se nahaja miškin kazalec.
|
|||||
|
|||||

Kodo lahko po želji tudi spreminjamo in spremembe bodo takoj vidne v brskalniku.
|
|||||
|
|||||

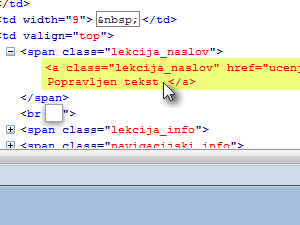
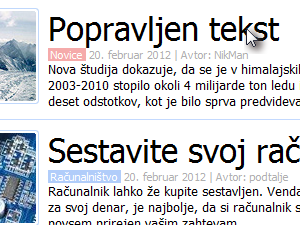
Sam sem zamenjal tekst Himalajski ledeniki se topijo počasneje s tekstom Popravljen tekst.
Kot je razvidno iz slike, je sprememba takoj vidna na strani. |
|||||
|
|||||

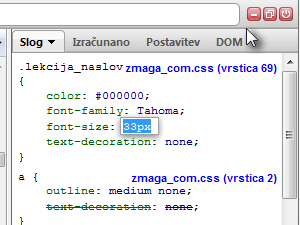
Še bolj uporabna stvar dodatka je, da lahko vidimo tudi uporabljene stile, ki so vidni v oknu na desni strani dodatka.
Tako lahko hitro pogledamo, kateri font oz. katera velikost fonta je bila uporabljena. Tudi sedaj lahko stil spremenimo. |
|||||
|
|||||

In zopet lahko spremembe takoj vidimo prikazane v brskalniku.
Tako lahko pri razvoju hitro preizkušamo različne stile in se potem odločimo za najbolj primernega. Ta dodatek pa ima vgrajenih še kar nekaj uporabnih funkcionalnosti, kar pa bo predstavljeno v kakšni od prihodnjih lekcij. |
|||||

