|
|||||

Najprej prenesi zmaga_vodic.rar datoteko.
|
|||||
|
|||||

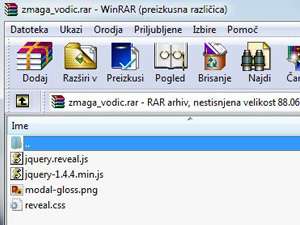
V prenešenem paketu boste našli jQuery knjižnico (jquery-1.4.4.min.js), skripto za pojavno okno (jquery.reveal.js), css datoteko za urejanje stila (reveal.css) in še sliko za ozadje (modal-gloss.png).
Vsebino paketa razpakiraj v mapo svoje spletno strani. |
|||||
|
|||||

Odpri Dreamweaver in tvojo spletno stran.
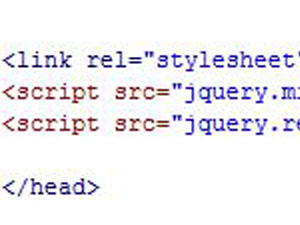
V glavo spletne strani vključi povezave do prej prenešenih datotek: <link rel="stylesheet" href="reveal.css"> <script src="jquery.min.js" type="text/javascript"></script> <script src="jquery.reveal.js" type="text/javascript"></script> Če se spletna stran nahaja v kakšni drugi mapi kot prenešene datoteke, boš v zgornji kodi moral dodati pot do njihove lokacije. Npr: href="css/reveal.css"> src="js/jquery.reveal.js" itd. Pri čemer sta css in js mapi v kateri se nahajajo datoteke.
|
|||||
|
|||||

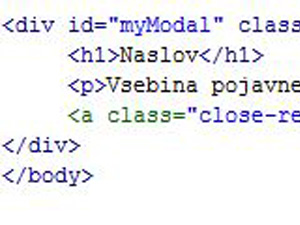
V spodnji kodi boš določil kaj bo pisalo v pojavnem oknu.
<div id="myModal" class="reveal-modal"> <h1>Naslov</h1> <p>Vsebina pojavnega okna.</p> <a class="close-reveal-modal">×</a> </div> Vsebino spreminjaš lahko kakorkoli želiš. Vsebino pa spremeni v primeru, če imaš na spletni strani več povezav s pojavnim oknom. Npr: MyModal1, MyModal2, itd. Zgornjo kodo kopiraš tik pred </body>.
|
|||||
|
|
|
|||||

Naslednja koda pa določa povezavo, katera odpre pojavno okno.
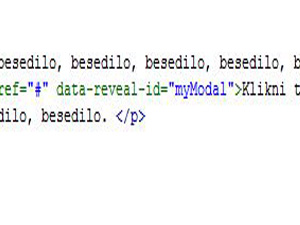
<a href="#" data-reveal-id="myModal">Klikni tukaj za test!</a> Vsebino spreminjaš lahko kakorkoli želiš. Vsebino pa spremeni v primeru, če imaš na spletni strani več povezav z pojavnim oknom. Pazi, da se želena povezava in pojavno okno ujemata. Oba morata imeti enak "myModal"! Kodo vstavi kamorkoli v tvoj dokument in ga shrani. |
|||||
|
|||||

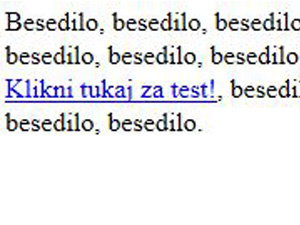
Odpri spletno stran v brskalniku in klikni na povezavo...
|
|||||
|
|||||

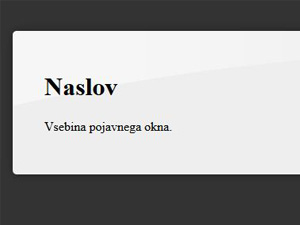
In tukaj je tvoje pojavno okno.
|
|||||



