Najprej na namizju ustvarite mapo s poljubnim imenom. V tej mapi naredite podmapo, imenovano js.
|
|||||
 |
|||||
|
|||||
 Knjižnico prenesete z navigiranjem na ta spletni naslov in ko se vam prikaže stran s kodo, desno kliknete kamorkoli in označite Shrani kot, ter datoteko shranite v prej ustvarjeno js mapo, pri čemer ime datoteke pustite privzeto. |
|||||
|
|||||
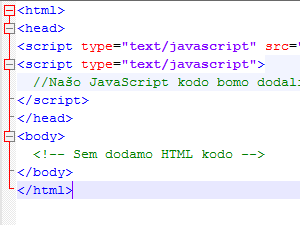
 Zdaj, v mapi, ki ste jo ustvarili (v mojem primeru jQuery) ustvarite datoteko index.html, kamor kopirate naslednjo kodo: <html> <head> <script type="text/javascript" src="js/jquery-1.8.3.min.js"></script> <script type="text/javascript"> //Našo JavaScript kodo bomo dodali sem </script> </head> <body> <!-- HTML kodo bomo dodali sem --> </body> </html>
|
|||||
|
|||||
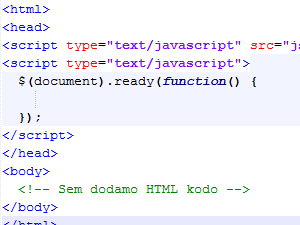
 Na začetku, boste naredili opozorilno okno, kjer bo pisalo Pozdravljen svet!. Da to naredite, morate v polje za JavaScript dodati te vrstice: $(document).ready(function() { }); S tem omogočite izvajanje kode takrat, ko se DOM naloži (Document Object Model).
|
|||||
|
|
|
|||||
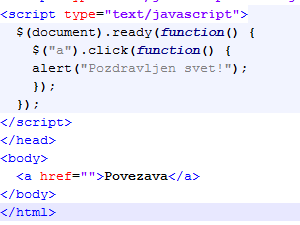
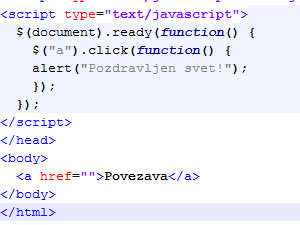
 Če želite, da se opozorilno okno prikaže takrat, ko bo uporabnik kliknil na povezavo, za <body> značko vstavite tole vrstico: <a href="">Povezava</a> V funkcijo, ki ste jo dodajali v prejšnjem koraku pa dodate novo funkcijo: $("a").click(function() { alert("Pozdravljen svet!"); }); Ko bo uporabnik kliknil na povezavo, se mu bo prikazalo opozorilo s tekstom Pozdravljen svet!.
|
|||||
|
|||||
 V tem primeru, se bo to opozorilo prikazalo ob kliku na katerokoli povezavo, saj je $("a") izbirnik, ki v tem primeru izbere vse a elemente. $ po svoje predstavlja razred, kar pomeni, da $() izdela nov jQuery objekt. click() funkcija je objekt v jQuery. Ta funkcija določa klikabilni dogodek za vse izbrane elemente (v našem primeru a elemente). Ta koda je podobna tej: <a href="" onclick="alert('Pozdravljen svet!')">Povezava</a> |
|||||
|
|||||
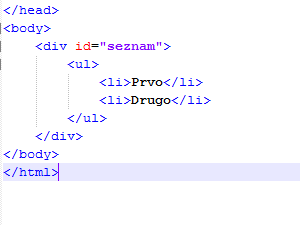
 Zdaj vam bom pokazal, kako se spreminja CSS stile s pomočjo jQuery. Povezavo lahko odstranite, nato pa med značkama body dodajte naslednjo kodo: <div id="seznam"> <ul> <li>Prvo</li> <li>Drugo</li> </ul> </div>
|
|||||
|
|||||
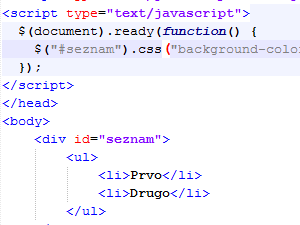
 Zdaj med prvo fukcijo jQuery ($(document).ready) dodajte naslednjo kodo: $("#seznam").css("background-color", "red"); Tukaj ste namesto a določili #seznam. # pomeni, da podajate ID nekega objekta. .css pomeni, da boste prej določenemu objektu nastavili CSS stil. V oklepajih najprej določite ime vrednosti (v mojem primeru barva ozadja), nato pa vrednost (barvo). Ime in vrednost ločite z vejico.
|
|||||
|
|||||
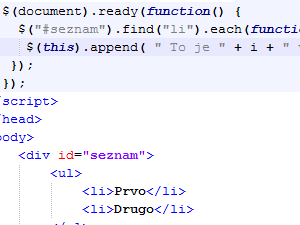
 Če želite z jQuery dodajati elementom tekst, morate kodo med funkcijo $(document).ready spremeniti v sledeče: $("#seznam").find("li").each(function(i) { $(this).append( " To je " + i + " vnos!" ); }); Tukaj ste spet določili ime objekta, nato ste pri .find() določili iskanje želenega elementa (li), ter z .each() določili, da naj se nekaj ponovi vsakemu (najdenemu) elementu. V tem primeru .append() pomeni dodajanje nekega teksta vsakemu elementu. |
|||||





 Vendarle pa je v naslednjem stavku lepo rečeno, da $() kreira objekt.
Vendarle pa je v naslednjem stavku lepo rečeno, da $() kreira objekt. 