|
|||||

V mojem primeru bom pokazal primer sličic za kategorije na spletni strani tek.si.
|
|||||
|
|||||

Kategorije imajo prikazane s sličicami, katere so pokrite z modro barvo, ki se nahaja poleg njih.
|
|||||
|
|||||

Zato sem odprl Adobe Photoshop.
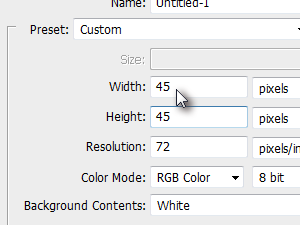
Nato pa v programu kliknil zgoraj na File in izbral New... V novem oknu nato določil dimenzije sličice, ki predstavljajo 45 x 45 pik ter potrdil s klikom na gumb OK. |
|||||
|
|||||

Dokument z prej določenimi dimenzijami se mi je ustvaril.
V naslednjem koraku bom dodal sliko, ki bo predstavljala novo kategorijo. |
|||||
|
|
|
|||||

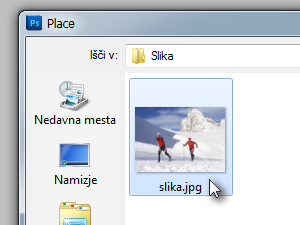
Zato sem kliknil zgoraj na File in izbral Place...
V oknu z raziskovalcem sem nato poiskal in označil sliko, katero želim dodati in kliknil na gumb Place. |
|||||
|
|||||

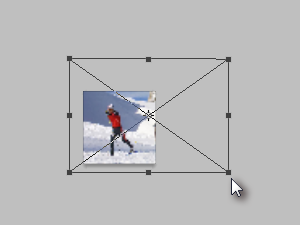
Slika se mi bo prilepila na dokument, katero lahko tudi prilagodim tako, da jo držim za rob in spreminjam dimenzije.
V tem primeru je potrebno držati tipko Shift, da se bo slika proporcionalno spreminjala. Sliko lahko tudi premikate tako, da jo držite na sredini z miško. |
|||||
|
|||||

Ko mi je bil položaj in velikost pripete slike všečen. sem potrdil spremembe s klikom na gumb Commit transform.
Lahko tudi s tipko Enter. |
|||||
|
|||||

Potem sem določil tudi barvo, ki se nahaja poleg sličice v prej omenjenih kategorijah.
V mojem primeru ima ta barva # vrednost a3c7dc. |
|||||
|
|||||

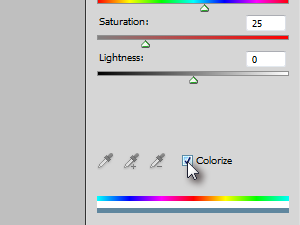
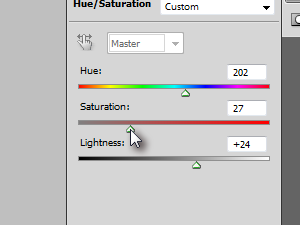
Ko bo barva določena, je potrebno nato klikniti zgoraj na Layer, New Adjustment Layer in izbrati Hue/Saturation...
Ko se vam prikaže okno za imenovanje nastavitvenega layerja, se samo potrdi na gumb OK. Potem pa najprej v novem oknu označiti Colorize, ki vam avtomatsko nastavi prej izbrano barvo. |
|||||
|
|||||

Na koncu pa sem se še malo poigral z nastavitvami Saturation in Lightness, da sem dobil čim bolj podoben efekt, kot ga vidimo pri drugih sličicah.
Dobro je imeti pri glavnih kategorijah podoben način prikaza, da je stran seveda tudi lična in pregledna. |
|||||
|
|||||

Še pogled na mojo sličico.
|
|||||


