|
|||||

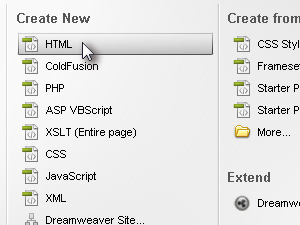
Ustvarite nov HTML dokument.
|
|||||
|
|||||

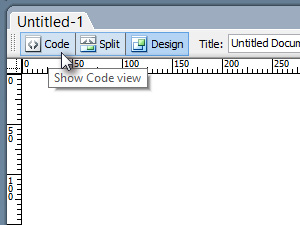
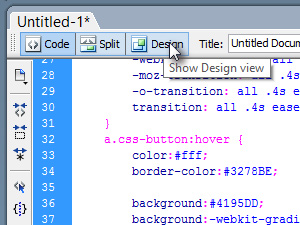
Postavite se v kodni način.
|
|||||
|
|||||

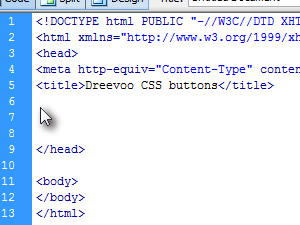
Potem pa premaknite na položaj med značkama <head> in <head>.
|
|||||
|
|||||

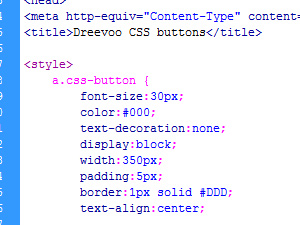
Vpišite oziroma kopirajte naslednjo kodo:
<style> a.css-button { font-size:30px; color:#000; text-decoration:none; display:block; width:350px; padding:5px; border:1px solid #DDD; text-align:center; -moz-border-radius:5px; -webkit-border-radius:5px; -o-border-radius:5px; border-radius:5px; background:#FFFFFF; background:-webkit-gradient(linear, 0% 0%, 0% 100%, from(#FFFFFF), to(#EEE)); background:-moz-linear-gradient(0% 90% 90deg, #EEE, #FFF); -webkit-transition: all .4s ease-in-out; -moz-transition: all .4s ease-in-out; -o-transition: all .4s ease-in-out; transition: all .4s ease-in-out; } a.css-button:hover { color:#fff; border-color:#3278BE; background:#4195DD; background:-webkit-gradient(linear, 0% 0%, 0% 100%, from(#4195DD), to(#003C82)); background:-moz-linear-gradient(0% 90% 90deg, #003C82, #4195DD); } a.css-button:active { background:#4195DD; background:-webkit-gradient(linear, 0% 0%, 0% 100%, from(#003C82), to(#4195DD)); background:-moz-linear-gradient(0% 90% 90deg, #4195DD, #003C82); } a.css-button.notransitions { -webkit-transition: none; -moz-transition: none; -o-transition: none; transition: none; } </style> |
|||||
|
|
|
|||||

Postavite se v način oblikovanja.
|
|||||
|
|||||

Napišite dve besedi ali stavka, ki bosta služila za povezavi.
|
|||||
|
|||||

Označite nato prvo besedo ali stavek.
|
|||||
|
|||||

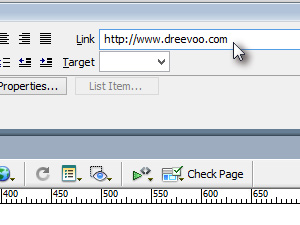
V polje Link dodajte poljubno povezavo (glej sliko).
|
|||||
|
|||||

Potem dodajte povezavo še k drugi besedi ali stavku.
Premaknite se v kodni način.
|
|||||
|
|||||

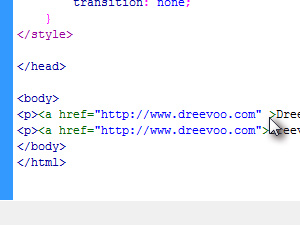
V področju znotraj značke <body> se premaknite na področje, kjer ste ustvarili povezavi in se premaknite za ustvarjeno HTML povezavo (glej sliko).
|
|||||
|
|||||

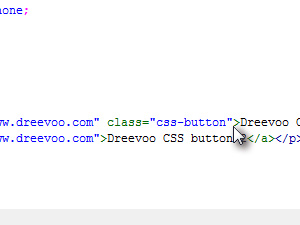
Dodajte class="css-button" (glej sliko).
|
|||||
|
|||||

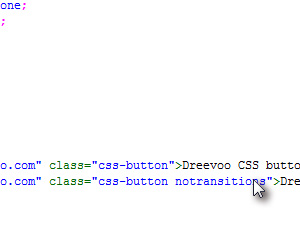
Pri drugi povezavi pa dodajte class="css-button notransitions" (glej sliko).
|
|||||
|
|||||

Shranite stran in si jo oglejte v brskalniku.
|
|||||
|
|||||

Ko se boste postavili nad prvo, se vam bo ustvaril prehod, pri drugi povezavi pa le barva.
Seveda pa je čar CSS v tem, da se lahko igrate z nastavitvami, katere ste dodali v koraku 4, za več vprašanj pa smo vam na voljo na forumu.
|
|||||

