|
|||||

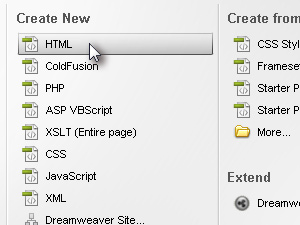
Ustvarite nov HTML dokument.
|
|||||
|
|||||

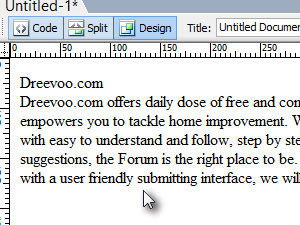
Potem pa napišite neko poljubno besedilo in dodajte še nek poljuben naslov.
|
|||||
|
|||||

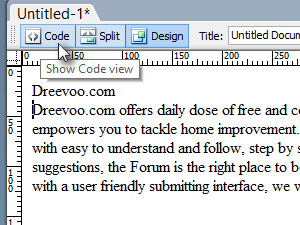
Ko boste to storili, se preklopite v kodni način.
|
|||||
|
|||||

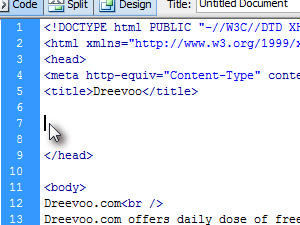
Postavite se nato v polje med <head> in </head>.
Vmes lahko popravite še naslov strani, ki se nahaja med <title> in </title>.
|
|||||
|
|
|
|||||

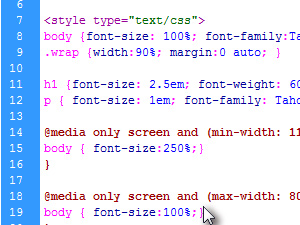
Sedaj prilepite naslednjo kodo:
<style type="text/css"> body {font-size: 100%; font-family:Tahoma; } .wrap {width:90%; margin:0 auto; } h1 {font-size: 2.5em; font-weight: 600; } p { font-size: 1em; font-family: Tahoma; } @media only screen and (min-width: 1100px) { body { font-size:250%;} } @media only screen and (max-width: 800px) { body { font-size:100%;} } @media only screen and (max-width: 400px) { body { font-size:40%;} } </style> V kodi je razvidno kaj koda počne, vendar pa v primeru dodatnih vprašanj ne odlašajte in postavite vprašanja na forum.
|
|||||
|
|||||

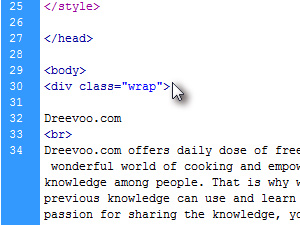
Potem se postavite pod značko <body> in vpišite kodo
<div class="wrap">
|
|||||
|
|||||

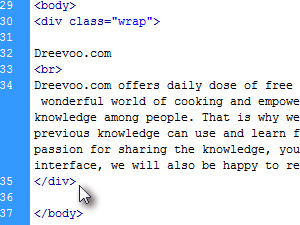
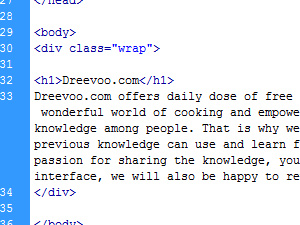
In na koncu besedila dodajte še zaključek značke </div> (glej sliko).
|
|||||
|
|||||

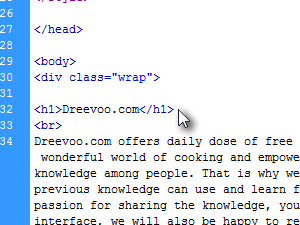
Sedaj dodajte še v naslov značko <h1> in na koncu </h1>, ki predstavlja zaključek (glej sliko).
|
|||||
|
|||||

Tisti <br> lahko tudi pobrišete, če želite.
|
|||||
|
|||||

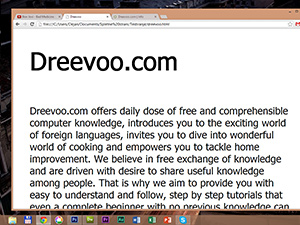
Shranite stran in si jo poglejte v brskalniku, ki ima razširjen okvir.
Kliknite tukaj, da si ogledate moj primer.
|
|||||
|
|||||

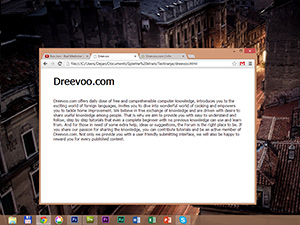
Okvir brskalnika sedaj pomanjšajte in opazili boste, da se bo velikost pisave in naslova spremenila.
|
|||||
|
|||||

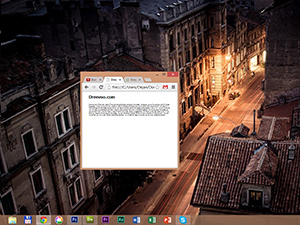
Prav tako velja za zelo malo okno.
|
|||||

