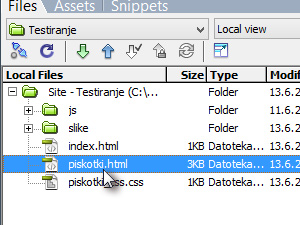
V vašem primeru je seveda lahko precej več datotek in map, vendar vas to ne bi smelo ovirati.
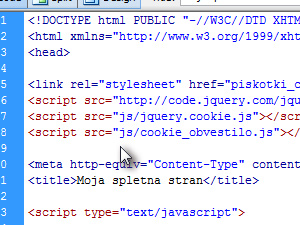
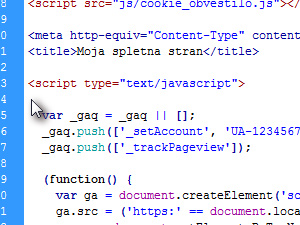
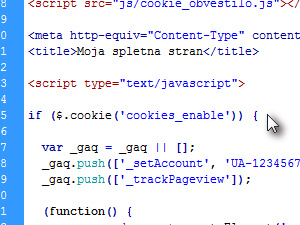
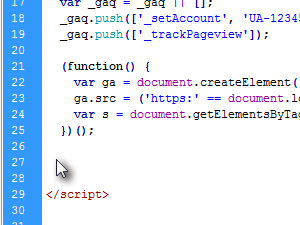
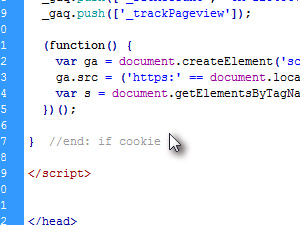
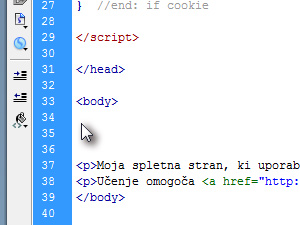
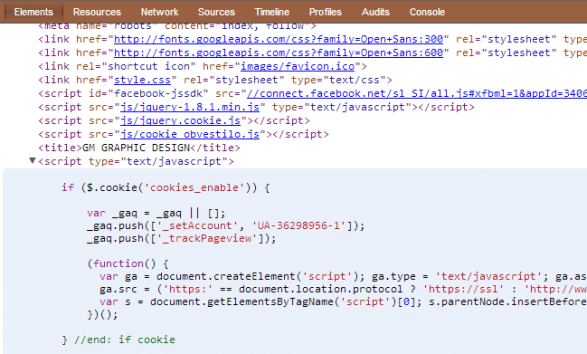
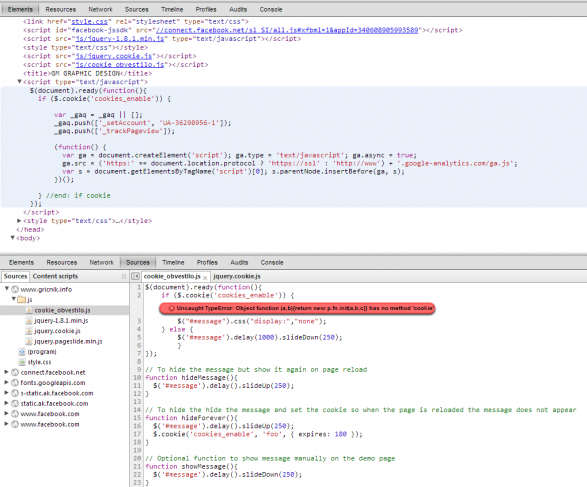
V tem vodiču bomo preprečili nalaganje piškotkov oziroma skripte za Google Analytics, ki jo uporablja večina spletnih strani. Vendar pa lahko s pomočjo foruma ali malo improvizacije uporabite vodič tudi za druge piškotke.