Ustvarite nov HTML dokument.
|
|||||
 |
|||||
|
|||||
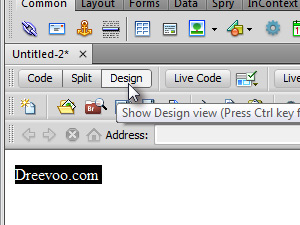
 Napišite poljubno besedilo in kliknite na Code. |
|||||
|
|||||
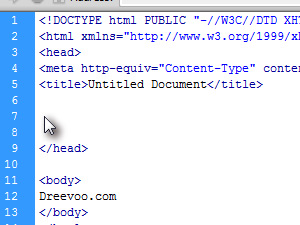
 Postavite se nekje med značkamiin. |
|||||
|
|||||
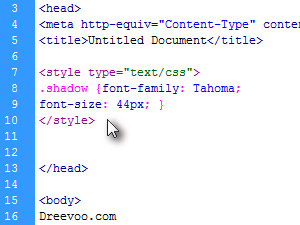
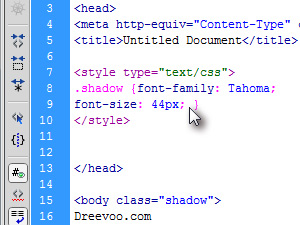
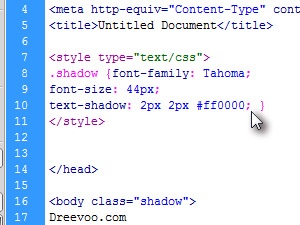
 Potem pa dodajte naslednji CSS stil:
Ustvarili smo stil, ki se imenuje shadow, vendar pa še nima lastnosti sence. |
|||||
|
|
|
|||||
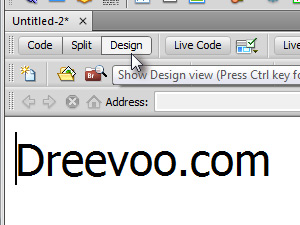
 Kliknite na Design in z miško označite besedilo. |
|||||
|
|||||
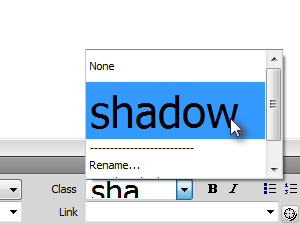
 Potem pa kliknite na izbirnik Class in določite prej ustvarjen CSS stil, katerega sem jaz imenoval shadow (glej sliko). |
|||||
|
|||||
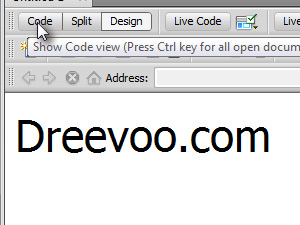
 Vaše besedilo je prevzelo stil, ki v mojem primeru predstavlja drugo in večjo pisavo. Kliknite na Code. |
|||||
|
|||||
 Postavite se na zaključek CSS stila, ki smo ga prej ustvarili, vendar pred znakom } (glej sliko). |
|||||
|
|||||
 Dodajte še naslednjo lastnost: text-shadow: 2px 2px #ff0000; |
|||||
|
|||||
 Kliknite na Design. Po vsej verjetnosti vam Dreamweaver ne bo prikazal sence, saj je znotraj programa ne zna. |
|||||
|
|||||
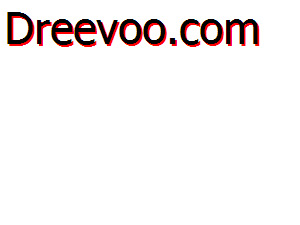
 Prisinite tipko F12, da si shranite in ogledate vaš izdelek v brskalniku in ta vam bo po vsej verjetnosti prikazal senco pod besedilom. Če uporabljate Internet Explorer, zna biti težava. Preizkusite prikaz sence v Chrome ali Firefox. |
|||||
|
|||||
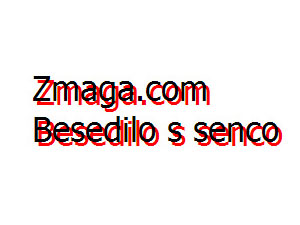
 Senco lahko tudi prilagajate. V lastnosti text-shadow: 1px 1px #ff0000 je najprej določena vertikalna oddaljenost, nato horizontalna in na koncu barva. Za več vprašanj pa se vidimo seveda na forumu. |
|||||

