Ustvarite nov dokument.
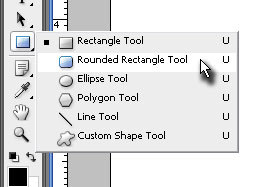
Izberite orodje Rounded Rectangle Tool.
Držite z miško na orodju Rectangle Tool (bližnjica je tipka U), da se prikažejo ostala orodja.
|
|||||
 |
|||||
|
|||||

Pritisnite tipko D, da nastavite črno barvo (belo spodaj).
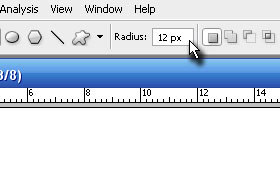
Zgoraj v orodni vrstici določite Radius 12 px. |
|||||
|
|||||

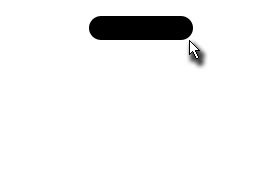
Narišite sedaj tako obliko, ki jo želite za spletni gumb (glej sliko).
|
|||||
|
|||||

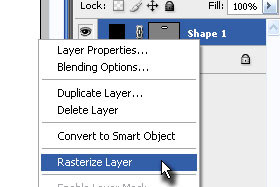
V paleti layerjev kliknite z desnim miškinim gumbom na Shape layer in izberite Rasterize Layer.
|
|||||
|
|
|
|||||

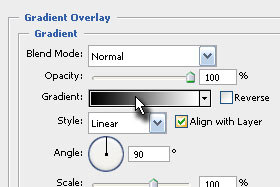
Kliknite zgoraj na Layer, Layer Style in izberite Gradient Overlay...
Odpre se novo okno. Kliknite dvakrat na kvadrat z prelivom (glej sliko). |
|||||
|
|||||

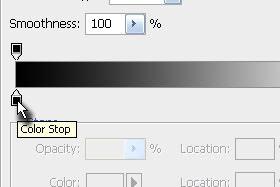
Odpre se okno Gradient Overlay.
Kliknite na črni jeziček, kjer bomo nastavili prvo barvo (glej sliko). |
|||||
|
|||||

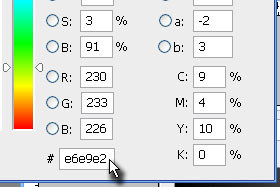
Odpre se okno za določanje barve.
V polje # vpišite e6e9e2 in kliknite na gumb OK. |
|||||
|
|||||

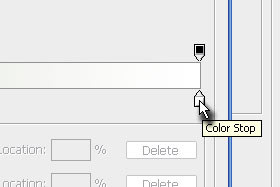
Sedaj pa na drugi strani določite še drugi preliv barve, ki je tokrat bele barve (glej sliko).
V polje # vpišite fffff, če še ni bilo vnešeno samodejno. Potrdite na gumb OK. |
|||||
|
|||||

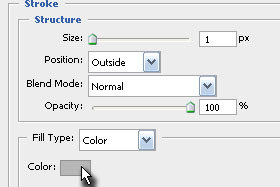
Kliknite sedaj na Stroke.
Size določite 1 px in kliknite na kvadratek za določanje barve (Color; glej sliko). V polje # vnesite b7b7b7 in potrdite na gumb OK. Potem pa kliknite na gumb OK, da potrdite nastavitve in zaprete okno . |
|||||
|
|||||

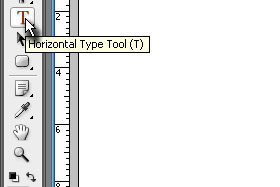
Izberite orodje Horizontal Type Tool (bližnjica je tipka T).
|
|||||
|
|||||

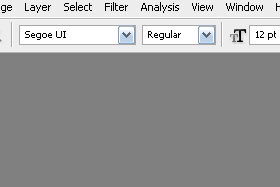
Določite pisavo Segoe UI v velikost 12 pt.
Seveda lahko določite tudi drugo pisavo, če želite. |
|||||
|
|||||

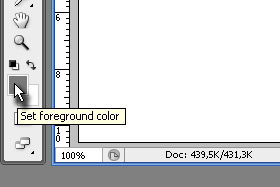
Kliknite na izbirnik prve barve (Set foreground color) in v polje # vnesite 7a7a7a ter potrdite na gumb OK.
|
|||||
|
|||||

Sedaj z miško označite celoten gumb (glej sliko).
|
|||||
|
|||||

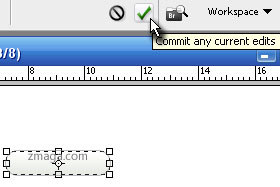
Napišite poljuben tekst, poravnajte ga na sredino in kliknite na gumb za potrditev (glej sliko).
|
|||||
|
|||||

Končali smo.
Poigrajte se sedaj malo z velikostjo, pisavami in še kaj... |
|||||

