Jaz sem ustvaril testno spletno stran, da bi vam pokazal v praksi, kaj mislim povedati.
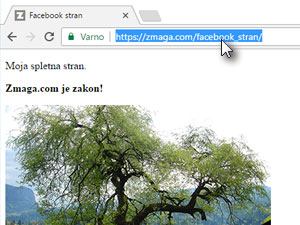
Kopiral sem kodo spletnega naslova.
Kopiranje naredimo tako, da označimo spletni naslov (na primer www.zmaga.com) in nato pritisnemo tipki Ctrl + C.
|
Nastavitev spletne strani za prikaz na Facebooku |
|||
|
|
|||
|
|||
|
|||||
 Jaz sem ustvaril testno spletno stran, da bi vam pokazal v praksi, kaj mislim povedati. Kopiral sem kodo spletnega naslova. Kopiranje naredimo tako, da označimo spletni naslov (na primer www.zmaga.com) in nato pritisnemo tipki Ctrl + C. |
|||||
|
|||||
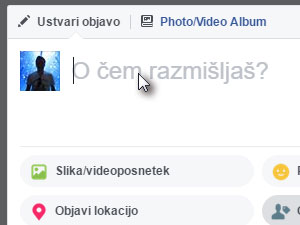
 Potem pa odprem Facebook in kliknem v polje za vpisovanje svojih misli itd ... |
|||||
|
|||||
 Prilepim prej kopiran naslov in Facebook bo avtomatsko povzel podatke iz spletne strani, za katere misli, da so relavantne. Prilepite naslov tako, da pritisnite tipki Ctrl + V. Vendar pa bi jaz raje prikazal sliko in podatke, za katere menim, da so bolj primerni. |
|||||
|
|||||
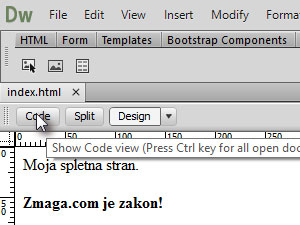
 Zato bom odprl svojo spletno stran in se premaknil v kodni način (HTML). Za več informacij v primeru urejanja spletnih strani smo na voljo na forumu. |
|||||
|
|
|
|||||
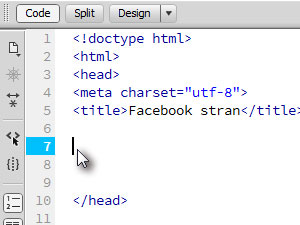
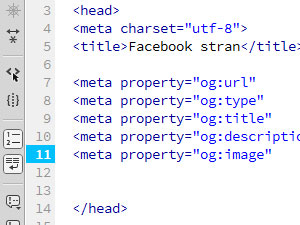
 V kodi se premaknem pod in nad značko <head>. |
|||||
|
|||||
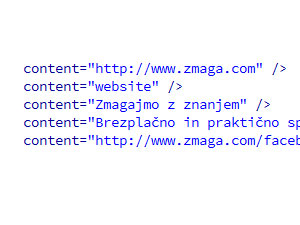
 In prilepim naslednje podatke, katere seveda po želji sami uredite. <meta property="og:url" content="http://www.zmaga.com" /> <meta property="og:type" content="website" /> <meta property="og:title" content="Zmagajmo z znanjem" /> <meta property="og:description" content="Brezplačno in praktično spletno učenje" /> <meta property="og:image" content="http://www.zmaga.com/facebook_stran/facebook_slika.jpg" /> |
|||||
|
|||||
 Urejate podatke na desni strani v polju Content. Mislim, da za vnose ni potrebno razlagati, kaj pomenijo. Slika za vrednost og:image je priporočljiva velikost 1200 x 628 slikovnih pik. Več infromacij najdete na forumu ali tem naslovu. |
|||||
|
|||||
 Sedaj spletno stran ponovno shranite in jo naložite na strežnik. Če jo boste ponovno prikazali na facebooku, bi moral ta prikazati podatke tako, kot ste jih nastavili. Slika pa bi morala biti tudi bolj primerna. Če vam podatke še vedno prikazuje stare, bo potrebno osvežiti pomnilnik. To naredite na tem naslovu. |
|||||
|
|||
|
|||||||||||||
<meta name="twitter:card" content="summary" />Za Twitter imaš obrazloženo na https://dev.twitter.com/cards/getting-st.... spremenjeno: NikMan (13.4.2017, 12:14)
|
|||||||||||||
|
|||||||||||||
|
 |
|||||||
|
||||||||