HTML je osnovni jezik za pisanje spletnih strani. Strani, ki se ne spreminjajo oz. so statične in so napisane v HTML-ju. Prav tako je ta jezik osnova za kasnejše ustvarjanje spletnih strani.
HTML lahko pišemo kar v beležnici. HTML datoteke imajo končnico .html ali .htm. Odprimo beležnico ter vanj zapišimo:
To je moja prva HTML vrstica.
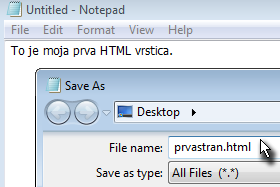
To shranimo kot prvastran.html.
Obvezno moramo spodaj izbrati All files.
|
|||||
 |
|||||
|
|||||

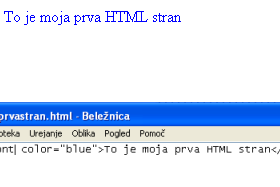
Sedaj odprimo to datoteko v brskalniku. Izpisan bo popolnoma normalen tekst. Dolgočasno kajne. Mi želimo imeti na primer moder tekst. Spet odpremo datoteko v beležnici ter pred in za želenim besedilom dodamo značko (angl. tag). Vse značke so napisane po enakem sistemu:
<imeznačke argumenti> </imeznačke> Za urejanje pisave uporabimo značko font. Najpogostejši argumenti:
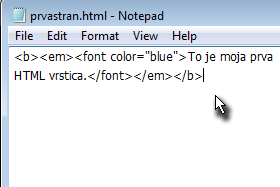
<font color="blue">To je moja prva HTML stran</font> Shranimo in si ogledamo rezultat. Besedilo je modro. |
|||||
|
|||||

To je torej značka font. Tekst oblikujemo tudi z:
Napačno: <b><i>zmaga.com</b></i> Pravilno: <b><i>zmaga.com</i></b> |
|||||
|
|||||

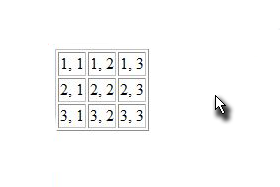
Sedaj pa pojdimo k tabelam. Osnovna značka je <table>.
Značka za vrstico je <tr> za stolpec pa <td>. Zapišemo takole: <table border="1"> <tr><td>1, 1</td><td>1, 2</td><td>1, 3</td></tr> <tr><td>2, 1</td><td>2, 2</td><td>2, 3</td></tr> <tr><td>3, 1</td><td>3, 2</td><td>3, 3</td></tr> </table> Border označuje debelino tabele. |
|||||
|
|
|
|||||

Če želimo ustvariti povezavo do neke strani zapišemo
<a href="www.google.com">Pojdi na Google</a> Sliko vstavimo s kodo: <img src="slika.jpg" /> To so osnove. Več vam ne bom pisal. Zakaj? Zato, ker greste v NVU in tam prosto oblikujete, HTML pa se sam piše (pravzaprav je tisto XHTML več o tem na internetu). Kot sem omenil, NVU vam piše XHTML, ki je nadgradnja sedanjega html. Prav zaradi tega se naprimer odebeljen tekst ne napiše več <b> ampak s posebno značko <span> oz <style>. Zapišete lahko kakorkoli vendar za kasneje predlagam span ter style. Odprimo NVU (oz. vaš program za spletne strani). Zapišimo besedilo in ga naredimo odebeljenega. |
|||||
|
|||||

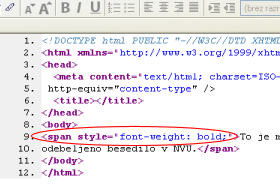
Sedaj spodaj kliknimo na Koda. Prikaže se nek zmazek značk. Le kaj vsa ta koda pomeni? Brez skrbi. HTML datoteka se praviloma začne z <html> nato se napiše <head>.
V headu napišemo avtorja, kodiranje, naslov. Potem pa pride na vrsto <body>. Tukaj je vsa koda, ki se prikaže. Odebeljen tekst se bo zapisal kot <span style="font-weight: bold;"> . |
|||||
|
|||||
 |
|||||





