Najprej odpremo dizajn, ki ga želimo razrezati.
Jaz sem uporabil moj dizajn.
Vidite ga lahko tukaj.
|
Razrez dizajna |
|||
|
|
|||
|
|||
|
|||||
 |
|||||
|
|||||
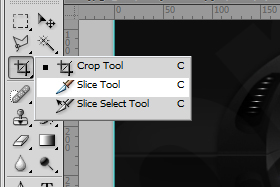
 Nato izberemo Slice tool (Bližnjica C). |
|||||
|
|||||
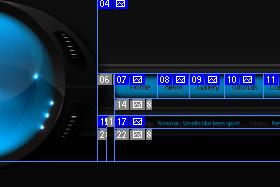
 Tega koraka se ne da čisto natančno opisat, vendar bom priložil večjo sliko, da bo bolj razumljivo. Torej sedaj moramo dizajn razrezati v neke logične enote. Se pravi vsebina, gumbi, glava, noga, logo itd. Preprosto s slice toolom rišemo pravokotnike. Pravokotnikov ne sme biti preveč saj bo potem stran slabo izgledala v kodi, druga pomembna stvar pa je, da se držite neke linije. Ne režite kar vsepovprek. Nekako tako izgleda razrezan dizajn, ki se ga lahko lepo spravi v kodo - KLIK |
|||||
|
|||||
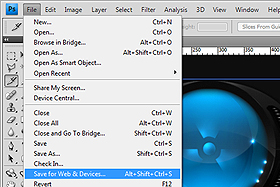
 Nato izberemo File -> Save for Web & Devices |
|||||
|
|||||
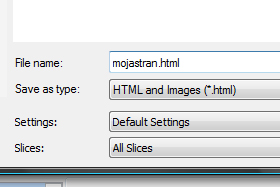
 Odpre se nam okence, kjer kliknemo Save. Nato v polju nastavimo Save As Type na HTML and Images, izberemo mapov katero želimo, da se nam slike in html dokument shranijo, in kliknemo Save. Za vsa vprašanja - forum. |
|||||
|
|||
|
|||||||||||||
Ce se le da bi prosil ce objavis se nekaj lekcij kako nastavis gumbe in vse to v kateremkoli programu. In pa kako potem vse to objavis na internetu.    |
|||||||||||||
Dobra lekcija. Zelo uporabna. Sem spisal vodič za nadaljno urejanje dizajna v Dremweaverju. Tako da upam da ti bo prav prišel  |
|||||||||||||
No to je začetek, če bi komu prav prišlo lahko naredim tudi vodič kako se nadaljuje z dizajnom v Dreamweaverju (postavitev, ozadje, gumbi). Hvala.Bi mi prav prišel tudi ta vodič  . .Drugače si pa zasluži 5   |
|||||||||||||
Namreč jaz jih potem prilepim v razpredelnico in se vidijo presledki med razrezano slikco ki jo imam za ozadje v tabeli(sliko sem razrezal na 4 dele in jo nato prilepil v 4 celice v tabeli) Hvala spremenil: sasa123 (30.5.2010 ob 01.03.27)
|
|||||||||||||
|
|||||||||||||
 Ne s tabelo. Ne s tabelo. |
|||||||||||||
Na tabeli moraš poleg border 0 nastaviti tudi cellspacing in cellpadding na 0. |
|||||||||||||
spremenil: realife (31.5.2010 ob 08.24.14)
|
|||||||||||||
*Ne objavljal linkov s tvoje strani, ker bodo vsi izbrisani. |
|||||||||||||
|
|||||||||||||
|
|||||||||||||
|
 |
|||||||
|
||||||||