|
|||||

Odprite speltno stran freewebtemplates.com, iz katere bomo prenesli našo temo oz. template za spletno stran.
|
|||||
|
|||||

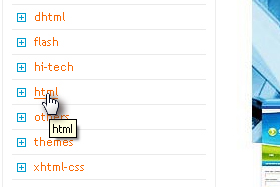
V levem meniju kliknite na povezavo Html, saj si želimo izbrati temo za HTML stran.
|
|||||
|
|||||

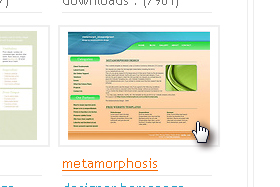
Sedaj si izberite neko temo, ki vam je všeč. Jaz sem si izbral temo Metamorphosis.
Kliknite na sliko teme kot kaže moja slika. |
|||||
|
|||||

Kliknite pod predogledno sliko na Click here to download templates.
Zraven piše še zaporedna številka vaše teme. Moja številka je bila 9133. |
|||||
|
|
|
|||||

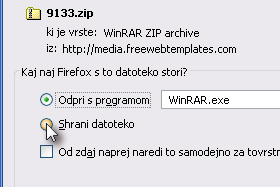
Sedaj shranite in razširite datoteko.
Ko se vam datoteka shrani, kliknite nanjo z desnim miškinim gumbo in izberete razširi. Razširjeno datoteko nato odprite. Datoteko lahko odprete tudi preko programa WinRar. |
|||||
|
|||||

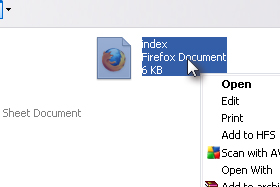
Ko datoteko odprete poiščite datoteko index ali index.html. Kliknite nanjo z desnim miškinim gumbom.
|
|||||
|
|||||

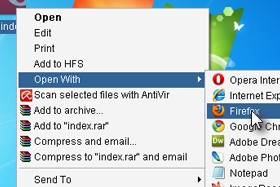
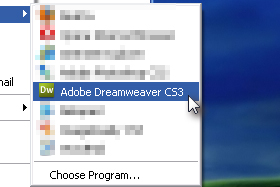
Izberite Open with ali Odpri z in izberite Adobe Dreamweaver.
Izberete lahko tudi drugi program za urejanje. |
|||||
|
|||||

Sedaj vam bom pokazal še osnove urejanja.
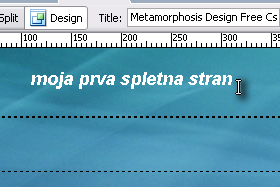
Sedaj izbrišete "logotip" spletne strani in napišete poljubno besedilo. |
|||||
|
|||||

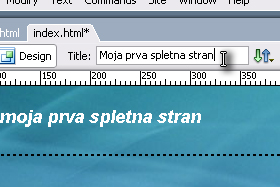
Zgoraj lahko spremenite tudi besedilo spletne strani, ki se prikaže, ko odprete spletno stran.
|
|||||
|
|||||

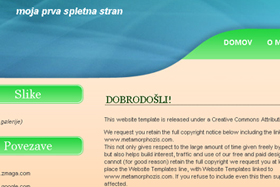
Končali smo!
Sami lahko seveda uredite celotno spletno stran, zamenjate besedilo, spremenite naslove... Želim vam veliko veselja pri ustvarjanju spetne strani. Za vsa vprašanja pa se obrnite na forum. |
|||||

 , sem vse nardila tako kot piše, vendar imam problem, ko prenesem na strežnik mi ena povezava ne dela naročilo.html.
, sem vse nardila tako kot piše, vendar imam problem, ko prenesem na strežnik mi ena povezava ne dela naročilo.html.