|
|||||

Za pisanje lahko uporabljamo kar Beležnico (Ang. Notepad), ki prihaja s sistemom Windows, ampak jaz bom uporabljal program Notepad++, ki je na voljo v slovenščini in ga lahko dobite tukaj.
|
|||||
|
|||||

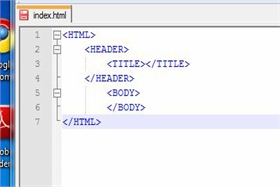
Odprite Notepad++ in vpišite naslednjo kodo, ki predstavlja osnovno strukturo HTML strani:
<HTML> <HEAD> <TITLE></TITLE> </HEAD> <BODY> </BODY> </HTML> |
|||||
|
|||||

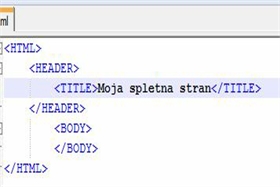
Sedaj pa med <TITLE> in </TITLE> vpišite naslov vaše spletne strani. To se bo prikazalo kot ime strani.
|
|||||
|
|||||

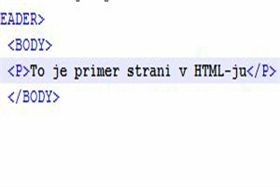
Zdaj bomo napisali tekst, ki bo viden na naši spletni strani.
Med <BODY> in </BODY> bomo napisali tekst. Začnemo z <P> in končamo z </P>. Npr. jaz sem napisal "To je primer strani v HTML-ju". |
|||||
|
|
|
|||||

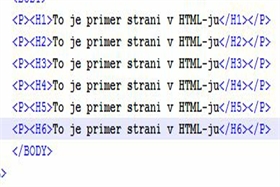
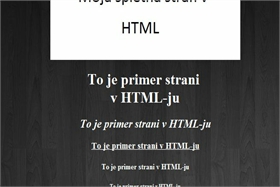
Če želimo, da je naše besedilo večje, uporabimo značko <H1> in </H1>. Če želimo, da bo besedilo manjše, lahko namesto H1 vpišemo npr. H2 ali H3.
Te številke lahko uporabimo od 1 (največje) do 6 (najmanjše). Jaz sem kopiral stavek iz prejšnje slike 6-krat in tudi napisal <H1> do <H6> na začetku vsakega stavka in </H1> do </H6> na koncu vsakega stavka.
|
|||||
|
|||||

Sedaj pa na urejanje besedila.
Če želimo, da je besedilo krepko, napišemo <B> na začetku stavka in </B>. Če želimo, da je besedilo ležeče, namesto <B> in </B> uporabimo znački <I> in </I>. Če želimo, da je besedilo podčrtano, namesto <B> ali <I> in </B> in </I> vpišemo <U> in </U>.
|
|||||
|
|||||

Če želimo, da besedilo na določenem mestu gre v naslednjo vrstico napišemo <BR /> na želenem mestu in besedilo bo prikazano v naslednji vrstici.
|
|||||
|
|||||

Da postavimo tekst na sredino spletne strani, uporabimo značko <CENTER> eno vrstico pod <BODY> in </CENTER> eno vrstico nad </BODY>.
|
|||||
|
|||||
 Da dodamo povezavo, vpišimo naslednjo kodo pod besedilo:
<a href="(Tukaj je naslov spletne strani npr.)http://www.zmaga.com">Tukaj pa tekst, ki bo prikazan kot povezava.</a> Vse kode so primeri in prosim, da spremenite besedilo obarvano v drugačni barvi kot je koda. Koda je v oranžni barvi in besedilo, ki ga naj spremenite je v vijolični barvi. Prosim, da ne vpisujete besedila z oklepajem v kodi. |
|||||
|
|||||

Da v besedilo dodamo slike, si moramo narediti mapo v kateri bodo slike. Jaz sem si na namizju ustvaril mapo "Spletna stran v HTML" in v njej naredil mapo "slike".
Sedaj, da vstavimo sliko vpišemo naslednjo kodo: <img src="slike/ime slike.(npr.)jpg> Tam kjer je shranjena index.html datoteka naj bo tudi mapa "slike". Vse kode so primer in prosim, da spremenite besedilo obarvano v drugačni barvi kot je koda. Koda je v oranžni barvi in besedilo, ki ga naj spremenite je v vijolični barvi. Prosim, da ne vpisujete besedila z oklepajem v kodi. |
|||||
|
|||||

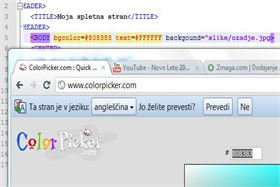
Da bo naša stran lepša, bomo uporabili barvo ozadja in besedila. Najbolje je, da poznamo HEX vrednost določene barve. To lahko izvemo na tej strani, kjer izberemo barvo, kopiramo HEX vrednost barve v naslednjo kodo:
pri <BODY bgcolor=#(npr.)808383 text=#(npr.)FFFFFF> Če želimo, da je namesto ozadja slika uporabimo naslednjo kodo: <BODY text=#(npr.)FFFFFF background="slike/ime slike.(npr.)jpg> "bgcolor" je barva ozadja in "text" je barva besedila. Vse kode so primer in prosim, da spremenite besedilo obarvano v drugačni barvi kot je koda. Koda je v oranžni barvi in besedilo, ki ga naj spremenite je v vijolični barvi. Prosim, da ne vpisujete besedila z oklepajem v kodi. |
|||||
|
|||||

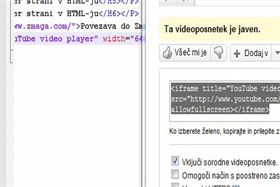
Če želimo dodati YouTube posnetek, gremo na YouTube in poiščemo video posnetek in kopiramo kodo "Vdelaj".
Jaz sem uporabil kodo od svojega video posnetka "Novo leto 2011". |
|||||
|
|||||
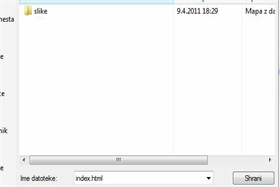
 Shranite datoteko v mapo "Spletna stran v HTML" kot index.html. Bodite pozorni, da je vrsta datoteke "All types".
|
|||||
|
|||||

Sedaj smo končali.
Če odprete spletno stran in pogledate vir strani, boste videli ves HTML, ki ste ga napisali. Sedaj si še poglejte lekciji:
Stran, ki sem jo jaz naredil v tej lekciji je na voljo tukaj. Kako spraviti vašo stran na svetovni splet, pa lahko najdete v moji lekciji Brezplačno spletno gostovanje na 000space.com.
|
|||||


