Lahko pa uporabite tudi kakšen drug urejevalnik teksta. Sam bom bom v tej lekciji uporabljal Notepad++, ki je na voljo v slovenščini in ga lahko brezplačno prenesete tukaj.
Odprimo Beležnico ali Notepad++.
|
Vključitev slike kot HTML pasice |
|||
|
|
|||
|
|||
|
|||||

Za vključitev pasice na spletno stran bomo potrebovali Beležnico (ang. Notepad), ki je že prednameščena na okolju Windows.
Lahko pa uporabite tudi kakšen drug urejevalnik teksta. Sam bom bom v tej lekciji uporabljal Notepad++, ki je na voljo v slovenščini in ga lahko brezplačno prenesete tukaj. Odprimo Beležnico ali Notepad++.
|
|||||
|
|||||

Vpišite naslednjo kodo:
<a href="" title=""><img title="" src="" alt=""/></a>
|
|||||
|
|||||

Med href=" in " vpišemo naslov strani, na katero boste preusmerjeni, ko boste kliknili na pasico.
|
|||||
|
|||||

V obeh poljih title="" ter v alt="" med narekovaji vpišite naslov vaše pasice.
|
|||||
|
|
|
|||||

Ker želimo, da bo naša pasica imela sliko, na katero bomo kliknili in nas bo preusmeril na želeno stran, moramo sliko shraniti na internet.
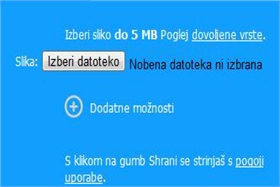
Sliko lahko pripnete zraven vaše datoteke in jo naložite na vaš strežnik, lahko pa kar uporabite spletni servis za nalaganje slik Shrani.si. Odpremo spletno stran Shrani.si |
|||||
|
|||||

Kliknemo na gumb Izberi datoteko.
|
|||||
|
|||||

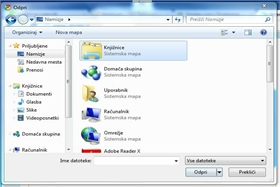
Poiščemo poljubno sliko, ki jo želimo uporabiti kot pasico, jo izberemo in kliknemo na gumb Odpri.
Sliko lahko naredite sami ali pa izberete sliko iz interneta. Jaz sem za to lekcijo uporabil sliko od cveta češnje, ki cveti v tem pomladnem času, vi pa lahko naredite tudi kakšno bolj profesionalno sliko.
|
|||||
|
|||||

Kliknemo na gumb Shrani.
|
|||||
|
|||||

Počakamo nekaj trenutkov, da se slika naloži na spletni strežnik.
|
|||||
|
|||||

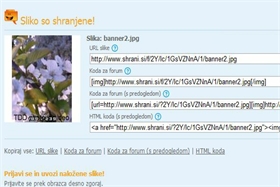
Ko je slika naložena, kopiramo URL naše novo naložene slike.
|
|||||
|
|||||

...in ga prilepimo v src="" med narekovaje.
|
|||||
|
|||||

Sedaj celotno kodo shranimo, in jo kopiramo na želeno mesto na vaši spletni strani.
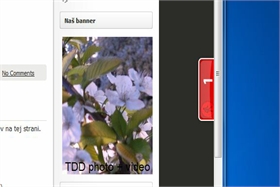
Na sliki pa vidite, kako zgleda moja pasica na Wordpress platformi na moji spletni strani. Vidite, da narediti pasico ni tako težko, lahko pa tudi uporabite spletno orodje kot je MyBannerMaker.com, ki je zelo enostaven in pregleden za uporabo. Ne bojte preizkušati več stvari, kot sem jih jaz.
|
|||||
|
|||
|
 |
|||||||
|
||||||||