S klikom na to povezavo odpremo spletno stran, kjer bomo prenesli skripto cufon.
Ta se uporablja na spletnih straneh za uporabo različnih fontov, ki privzeto niso naloženi na operacijskem sistemu in obstaja možnost, da jih uporabniku ne bo prikazalo. Cufon tak font spremeni v sliko, kar omogoči obiskovalcem nemoteno branje besedila.
|
|||||
 |
|||||
|
|||||

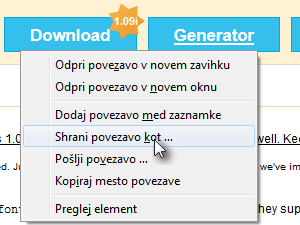
Ko smo na spletni strani, kliknemo z desnim klikom na Download ter med možnostmi izberemo Shrani povezavo kot...
Datoteko cufon-yui.js shranimo na poljubno mesto na našem računalniku oziroma v mapo, kjer se nahaja naša spletna stran. |
|||||
|
|||||

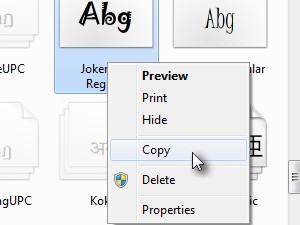
Iz mape Fonts (C:\Windows\Fonts) kopiramo poljuben font na izbrano mesto v računalniku.
Jaz sem izbral font Jokerman Regular, saj je pri tem fontu razlika med navadno pisavo najbolj očitna. |
|||||
|
|||||

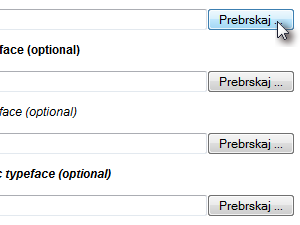
Spet odpremo spletno stran navedeno v prvem koraku lekcije in v okvirčku Regular typeface s klikom na gumb Prebrskaj ... izberemo font, ki smo ga v prejšnjem koraku kopirali na izbrano mesto.
|
|||||
|
|
|
|||||

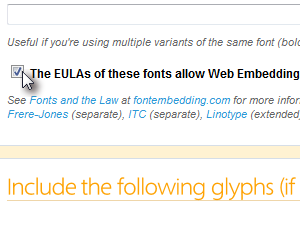
Pomaknemo se malo nižje po strani, kjer potrdimo, da ne bomo uporabljali fontov, ki so plačljivi.
|
|||||
|
|||||

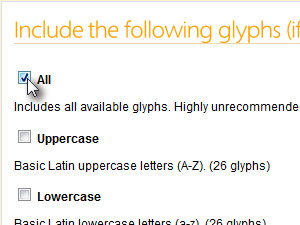
Izberemo še znake, ki jih bo podpiral naš font.
Jaz sem izbral All, saj je tako možnost izpisa vseh znakov največja. |
|||||
|
|||||

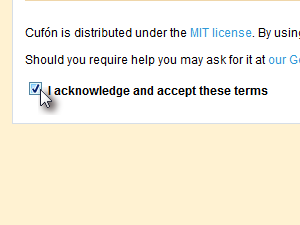
Potrdimo še, da se strinjamo s pogoji uporabe ...
|
|||||
|
|||||

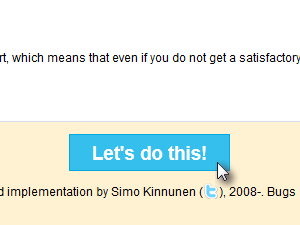
... in kliknemo na gumb Let's do this!.
Prenesla se nam bo datoteka, v mojem primeru Jokerman_4000.font.js, ki jo shranimo v mapo, kjer se nahaja naša spletna stran. |
|||||
|
|||||

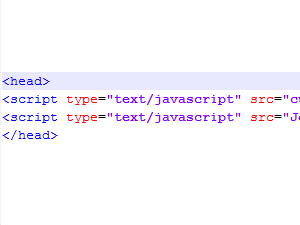
S poljubnim uejevalnikom odpremo našo spletno stran in ji v glavo dodamo skripto cufon in skripto fonta.
<script type="text/javascript" src="cufon-yui.js"></script> <script type="text/javascript" src="Jokerman_400.font.js"></script> |
|||||
|
|||||

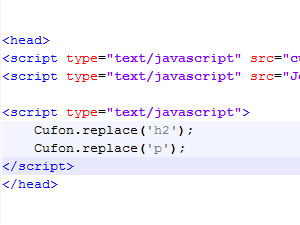
Določimo še elemente na spletni strani, kateri bodo uporabljali font Jokerman. To storimo tako, da v glavo strani dodamo naslednjo kodo:
<script type="text/javascript"> Cufon.replace('h2'); Cufon.replace('p'); </script> V mojem primeru sem izbral element za podnaslov (h2) in pa element za odstavek (p). |
|||||
|
|||||

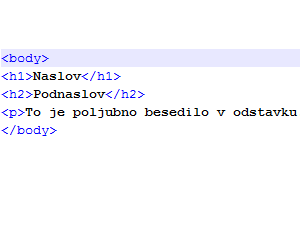
Da preverimo, če skripta cufon deluje, dodamo v telo strani naslednjo kodo:
<h1>Naslov</h1> <h2>Podnaslov</h2> <p>To je poljubno besedilo v odstavku.</p> |
|||||
|
|||||

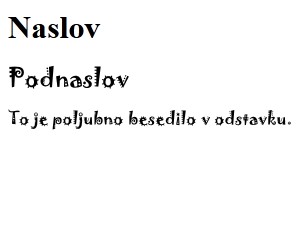
Deluje!
Kot vidite se Naslov, ki je v znački h1 ni spremenil v font Jokerman Regular, saj mu v koraku 10 tega nismo določili. |
|||||

