index.html in
styles.css
|
Izdelava gumba v CSS |
|||
|
|
|||
|
|||
|
|||||

Odpremo naš priljubljen urejevalnik kode (jaz uporabljam Sublime Text 2) in ustvarimo dve datoteki:
index.html in styles.css
|
|||||
|
|||||

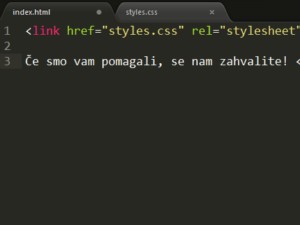
V datoteko index.html najprej zapišemo:
<link href="styles.css" rel="stylesheet" type="text/css"> S tem smo našo datoteko povezali z css datoteko, ki vsebuje sloge za ta dokument. Spodaj pa dodamo še: Če smo vam pomagali, se nam zahvalite!<a href="" class="button">Zahvali se!</a> Seveda lahko tekst spremenite po svojih potrebah.
|
|||||
|
|||||

Tako, zdaj smo ustvarili osnovo za naš gumb.
Če si stran pogledamo v brskalniku, bo izgledala tako kot na sliki na levi. Ni videti lepo, kajne? To bomo v nekaj korakih spremenili.
|
|||||
|
|||||

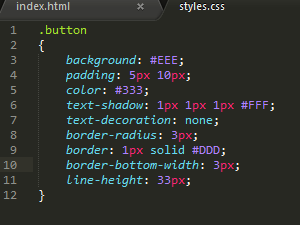
Zdaj odpremo datoteko styles.css, ki smo jo prej povezali z index.html in vanjo zapišemo:
.button { background: #EEE; padding: 5px 10px; color: #333; text-shadow: 1px 1px 1px #FFF; text-decoration: none; border-radius: 3px; border: 1px solid #DDD; border-bottom-width: 3px; line-height: 33px; } |
|||||
|
|||||

Če ponovno odpremo index.html v našem brskalniku, bomo videli rezultat.
Ta lekcija je samo osnova za vaše nadaljne ustvarjanje. Če se boste še malo poigrali z datoteko CSS, lahko gumb priredite svojim potrebam na spletni strani. Bodite kreativni! :)
|
|||||
|
|||
|
 |
|||||||
|
||||||||