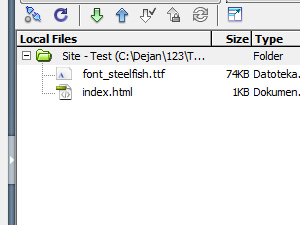
Najprej kopirajte datoteko s pisavo v isto mapo, kjer se nahaja spletna stran.
|
|||||
 |
|||||
|
|||||

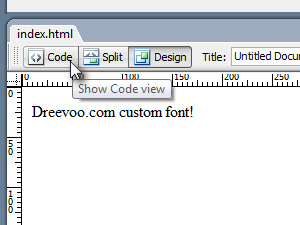
Potem pa odprite spletno stran, kjer želite dodati pisavo, v kodnem načinu.
|
|||||
|
|||||

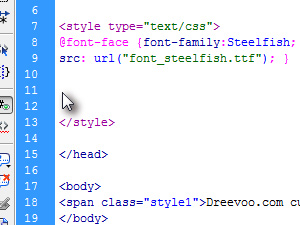
Postavite se pod značko <title> (glej sliko).
|
|||||
|
|||||

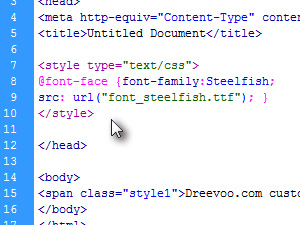
Napišite oziroma kopirajte naslednjo kodo:
<style type="text/css"> @font-face {font-family:Steelfish; src: url("font_steelfish.ttf"); } </style> </head> V mojem primeru sem našel pisavo Steelfish na dafotn.com.Če potrebujete pomoč oziroma dodatno razlago, se obrnite na forum. |
|||||
|
|
|
|||||

V kodi zgoraj smo določili novo pisavo ter pot, kjer se nahaja.
V moje primeru sta spletna stran in datoteka s pisavo na isti lokaciji (torej brez map itd.). |
|||||
|
|||||

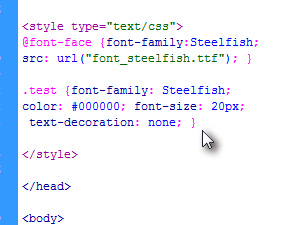
Postavite se sedaj nad ravnokar dodano značko </style> (glej sliko).
|
|||||
|
|||||

Dodajte še naslednjo kodo, ki določa tip pisave (tip, katerega bomo določali besedilu):
.test {font-family: Steelfish; color: #000000; font-size: 40px; text-decoration: none; } |
|||||
|
|||||

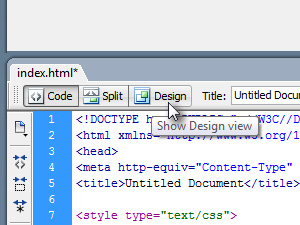
Postavite se sedaj v način oblikovanja.
|
|||||
|
|||||

Označite besedilo na strani.
|
|||||
|
|||||

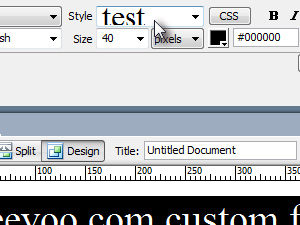
Potem pa določite besedilu nov stil, ki ste ga prej dodali.
|
|||||
|
|||||

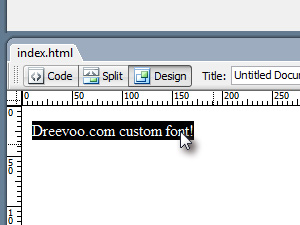
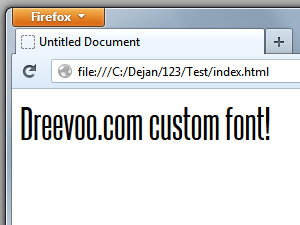
Pritisnite tipko F12, da si ogledate rezultat v brskalniku.
Internet Explorer po vseh verjetnosti ne bo znal prikazati pisave pravilno, zato je v kodo potrebno dodati še eno vrstico ter pisavo .ttf pretvoriti v .eot datoteko. Več informacij pa seveda na forumu. |
|||||




