V HTML kodi izberite oz. dodajte nov element za sliko img.
<img src="slika.jpg" />
|
Zaobljena slika v HTML s pomočjo CSS |
|||
|
|
|||
|
|||
|
|||||
 V HTML kodi izberite oz. dodajte nov element za sliko img. <img src="slika.jpg" /> |
|||||
|
|||||
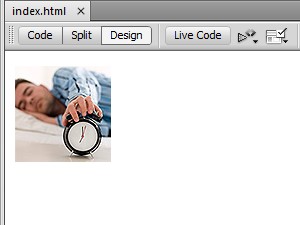
 Če si stran ogledate v brskalniku, bo slika imela pravokotne robove. Sedaj bomo robove na tej sliki naredili zaobljene. |
|||||
|
|||||
 Najprej img elementu za sliko dodajte nov stil oz. razred class="zaobljeno"
|
|||||
|
|||||
 CSS stile se običajno definira v ločeni datoteki, zato moramo znotraj head značke ustvariti povezavo do datoteke s stilom, ki jo bomo ustvarili kasneje. V glavo oz. head dodajte kodo <link href="stil.css" rel="stylesheet" type="text/css" /> |
|||||
|
|||||
 Sedaj odprite nov dokument in ga poimenujte stil.css V njem definirajte stil zaobljeno: .zaobljeno { Z njim smo določili, da bo radij zaobljenosti 12 pikslov, zraven pa smo določili še barvo, stil in širino obrobe.
|
|||||
|
|||||
 Če si sedaj ogledamo stran v brskalniku, vidimo, da je slika lepo zaobljena.
Ko imate stil narejen, ga lahko dodate ostalim slikam na strani, kot je omenjeno v 3. koraku. V splošnem pa stil ni omejen samo na slike, saj lahko stil dodate tudi na druge HTML element in tako dosežete zaobljenost tabel, gumbov ali drugih HTML elementov. |
|||||
|
|||
|
|||||||||||||
|
|||||||||||||
|
|||||||||||||
http://zmaga.com/forum_topic.php?id=1957.... |
|||||||||||||
|
 |
|||||||
|
||||||||