Pojdite na http://brackets.io/ in si prenesite program Brackets in ga instalirajte.
|
|||||
 |
|||||
|
|||||
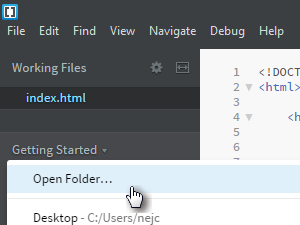
 Ko odprete program, bo odprta mapa Getting Started. |
|||||
|
|||||
 Če kliknete na trikotniček, lahko odprete mapo, ki jo imate shranjeno na računalniku. |
|||||
|
|||||
 Ko imate odprto mapo, lahko z desnim klikom ustvarite novo mapo. |
|||||
|
|
|
|||||
 Če z desnim klikom kliknete na mapo, lahko naredite novo datoteko v mapi. |
|||||
|
|||||
 Ko ustvarite novo datoteko, jo boste morali poimenovati in ji dopisati končnico (.html). |
|||||
|
|||||
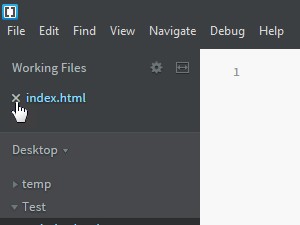
 Nova datoteka se bo odprla v urejevalniku in pokazala na seznamu Working Files. Če kliknete na križec ob imenu datoteke, se bo ta zaprla. |
|||||
|
|||||
 Če napišete prvi del HTML značke, se bo drugi del dodal avtomatsko. |
|||||
|
|||||
 Če držite tipko ALT, lahko označite besedilo v stolpcih. Nato lahko vse izbrišete ali pa pišete v večih vrsticah naenkrat. |
|||||
|
|||||
 Če se zraven imena datoteke pojavi krogec, to pomeni, da datoteka ni shranjena. |
|||||
|
|||||
 Brackets ima možnost Live Preview, ki jo vklopite z klikom na strelico. Live Preview vam obogoča da vsako spremembo, ki jo naredite v HTML vidite brez osveževanja.
|
|||||
|
|||||
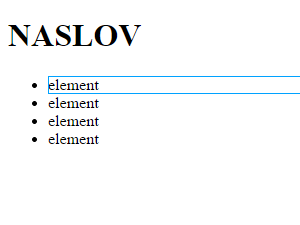
 Live Preview se vam bo samodejno odprl v Google Chrome. Če v kodi ozačite HTML element, se bo ta označil tudi v brskalniku. |
|||||
|
|||||
 Če kliknete na gumb s kocko, se odpre meni za dodajanje vtičnikov in tem. |
|||||
|
|||||
 Priporočam vam vtičnika Lorem Ipsum in Minimap. |
|||||
|
|||||
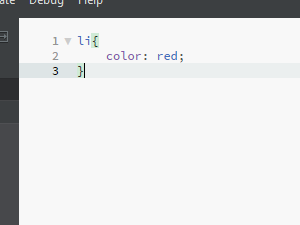
 Za primer sem v isti mapi naredil še CSS datoteko. |
|||||
|
|||||
 In vanjo napisal, naj bo seznam rdeč. |
|||||
|
|||||
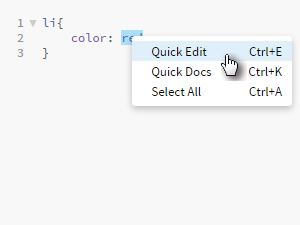
 Če z desnim klikom kliknete na CSS nastavitev in izberete Quick Edit ... |
|||||
|
|||||
 ... se vam v vrstici odpre barvna paleta. Quick Edit funkcija deluje tudi za nekatere druge CSS nastavitve. |
|||||
|
|||||
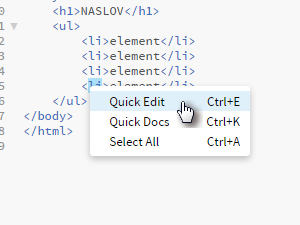
 Če z desnim klikom kliknete na HTML element in izberete Quick Edit ... |
|||||
|
|||||
 ... bo program poiskal vse CSS nastavitve v stiku s tem elementom, ki jih lahko tudi uredite. |
|||||
|
|||||
 Če k desnim klikom kliknete na CSS nastavitev in izberete Quick Docs ... |
|||||
|
|||||
 ... boste v vrstici dobili osnovne informacije o izbrani CSS nastavitvi. |
|||||
|
|||||
 Brackets zna tudi zelo dobro predlagati funkcije v JavaScript-u ali poti do datoteke (npr. slike), ki jo imate odprto v Brackets. |
|||||
|
|||||
 Brackets je odprto kodni progran in vso njegovo kodo lahko najdete na GitHub:(https://github.com/zaggino/brackets-git) Brackets je zaenkrat še program v razvoju, zato se lahko zgodi, da katera funkcija kdaj ne bo delovala pravilno. |
|||||

