| |
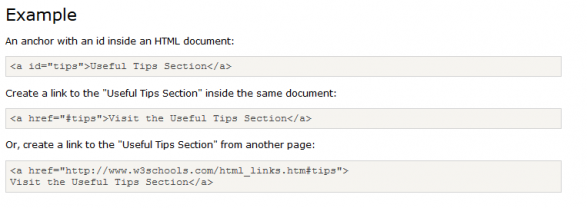
Začel sem se malo bolj resno učiti HTML kodo in naletel na prva težavo in to je ta:
Ali bi mi lahko kdo tole razložil malo bolj po slovensko?
http://www.w3schools.com/html/html_links....

changed: NikMan (10.11.2013, 13:54)
|
| |
| |
To so tako imenovani anchors (ne poznam točnega slovenskega prevoda, verjetno sidra ali kaj podobnega). Lahko na dolgo in široko razlagam, lahko pa enostavno odpreš en članek na Wikipedii in si kar v živo to pogledaš. Primer:
Poišči okvir Vsebina. To je neke vrste kazalo celotne strani, na kateri se nahajaš. Tukaj so linki do posameznih delov besedila (Zgodovina, Gospodarstvo, Politika ...). Link v kazalu je napisan takole:
<a href="#Gospodarstvo">
in ko klikneš ta link, te brskalnik "preusmeri" na izbrani podnaslov. Ta podnaslov pa je v HTML napisan kot:
<span class="mw-headline" id="Gospodarstvo">
|
| |
| |
Aha,  zdaj razumem. zdaj razumem.
Hvala za ta odgovor v prihodnosti pa bom najvrjetneje naletel na kakšno težavico in jo napisal sem.
|
| |
| |
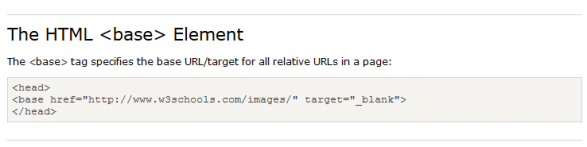
Evo naslednje uprašanje je kaj naj bi to naredilo?

|
| |
| |
Poznaš razliko med relativno in absolutno potjo? Primer: imaš svojo spletno stran na naslovu http://www.blek12.net/www. V tej mapi imaš notri več datotek. Primer absolutne poti je: Primer relativne poti pa: index.html
Relativna pot vedno išče v mapi, v kateri se nahaja. S tem elementom (<base>  pa lahko določiš, da relativne poti vodijo nekam drugam. Če imaš na primer slike v podmapi images in ne želiš vsakiš pisati images/slika1.jpg, images/slika2.jpg, images/slika3.jpg ... lahko uporabiš ta element in določiš, kam naj kažejo relativne poti.
|
| |
| |
Aha razumem.
Vidim da se spoznaš na html. Ali ti lahko naslednič pišem kar na zs?
|
| |
| |
Menim, da je bolje, da vprašanje napišeš kar sem, tako da lahko tudi ostali vidijo odgovor. :-)
|
| |
| |
Prihaja zima in jaz imam zamišljen nov projekt. Upam da mi uspe. Za pomoč se bom obračal sem, upam, da mi bo kdo lahko pomagal pri problemih.
Imam pa že nov problem.
Sem na začetku izgradnje strani in delam še na ozdaju ampak tukaj pa imam en manjši problem.Želim da bi se mi slika ozadja povečala glede na velikost ekrana in nebi postalo takole kot kaže slika spodaj.
Koda pa je napisana takole:
<!DOCTYPE html>
<html>
<body background="sn.jpg">
</body>
</html>

|
| |
| |
<body style="background-image: url(sn.jpg); background-size: 100% 100%">
|
| |
| |
živjo
priporočal bi uporabo css-a. Za tvoj primer bi bilo tako:
#body{
background: url('sn.jpg') no-repeat;
width: 100%;
}
|
| |
Prikazujem 1 od skupno 3 strani |
|
